Inhalte durchsuchen
Inhalt
XStandard # Datentabelle erstellen
Datentabellen werden genutzt um Daten tabellarisch darzustellen (zum Beispiel Auflistungen von Adressen). Datentabellen müssen für Lesegeräte besonders aufbereitet werden. Diese Aufbereitung wird vom Editor teilweise übernommen. Für die Erstellung von Datentabellen stehen im Editor 2 Funktionen zur Verfügung:
- Button "Datentabelle erstellen"

Die Tabelle wird über den Eigenschaftendialog konfiguriert und erstellt. - Button "Datentabelle zeichnen"

Die Tabelle kann über eine grafische Darstellung aufgebaut werden (die Spalten und Zeilenanzahl kann dabei über Kästchen ausgewählt werden). Beispiel:
Anschließend wird die Konfiguration im Eigenschaftendialog fertiggestellt.
Dieses Hilfedokument ist in die folgenden Bereiche unterteilt:
- Datentabellen und Lesegeräte
- Erstellen von Datentabellen
- Eigenschaftsdialog für Tabellen
- Datentabellen nach der Erstellung bearbeiten
Datentabellen und Lesegeräte
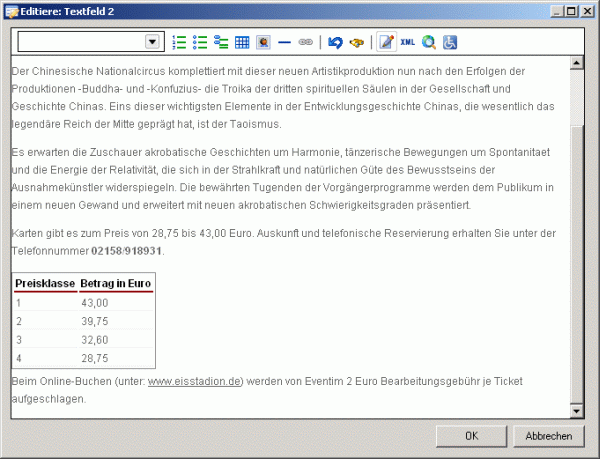
Auf dem folgenden Bild ist eine im Editor erstellte Datentabelle zu sehen. Die erste Zeile der Tabelle ist die sogenannte Titelzeile der Tabelle. Sie benennt den Inhalt der folgenden Zeilen. Die folgenden Zeilen sind für den Inhalt der Tabelle vorgesehen. Der Inhalt der einzelnen Zellen sollte immer mit den im Titel angegebenen Inhalten übereinstimmen.

Im HTML-Code der Tabelle befinden sich folgende Besonderheiten die nur in Datentabellen eine Rolle spielen:
- Im Tag befindet sich das Attribut "summary".
In diesem Attribut befindet sich die Zusammenfassung des Tabelleninhaltes (sofern diese erstellt wurde). Diese Zusammenfassung wird nur Benutzern mit Lesegeräten vorgelesen. So das der Benutzer entscheiden kann ob er die Tabelle vorlesen läßt oder nicht. Die Tabelle wird mit den Tagsund aufgebaut.
Mit diesen Elementen wird die Tabelle In Kopf und Inhaltsbereich aufgeteilt. Diese Strukturierung ist für Lesegeräte zur Orientierung notwendig.Jedem Titelfeld wird eine ID zugewiesen auf die sich das einzelne Inhaltsfeld bezieht
Über diese Beziehung wird dem Inhaltsfeld
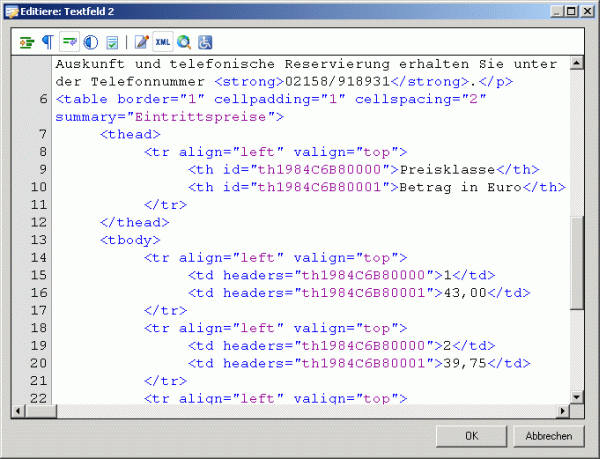
Die gezeigte Tabelle wird im Code-Modus wie im folgenden Bild zu sehen dargestellt.

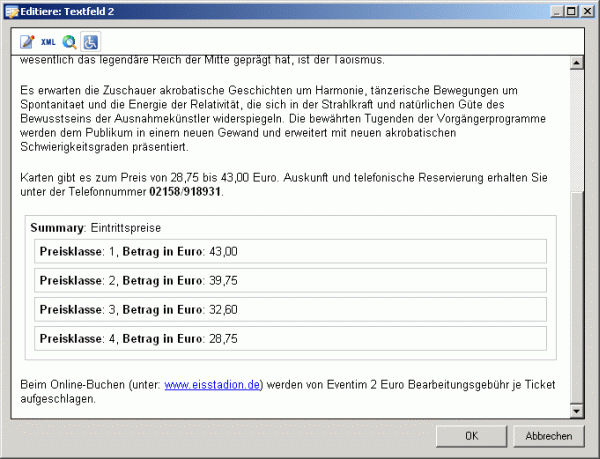
Benutzer eines Lesegeräts sind darauf angewiesen den über Lesegerät vorgelesenen Inhalt zu verstehen. Das Lesegerät verarbeitet den Inhalt der Internetseite entsprechend der Code-Vorgaben. Tabellen werden dabei linear, das heißt von links nach rechts, vorgelesen. Der Editor ermöglicht die Vorschau im sogenannten "Screen-Reader-Modus". Hier erfolgt die Darstellung der Tabelle so, wie sie von einem Lesegerät vorgelesen wird. Am folgenden Beispiel kann gut gesehen werden welche Rolle die Verknüpfung der Inhaltsfelder mit den Titelfeldern spielt:

In diesem Bild ist zu erkennen das der Screen-Reader jede bereitgestellt Information verarbeiten kann. Zuerst werden Titel und Zusammenfassung der Tabelle vorgelesen. Danach werden die Tabelleninhalte in Verbindung zum Spaltentitel vorgelesen. Gerade bei umfangreichen Tabellen bleibt der Inhalt verständlich und logisch.
Hinweis:
Der Screen-Reader-Modus des XStandards wurde entworfen, um Autoren zu zeigen, wie Informationen von den Lesegeräten verarbeitet werden, damit Sie verstehen, wo Zugänglichkeitsprobleme bestehen. Autoren können bei verfälschter Datenausgabe entsprechende Änderungen am Inhalt vor der Veröffentlichung im Internet vornehmen. Prüfen Sie vor der Veröffentlichung jede Tabelle über die Screen-Reader-Ansicht!
Erstellen von Datentabellen
Mit Hilfe des Buttons ![]() werden Datentabellen folgendermaßen erstellt:
werden Datentabellen folgendermaßen erstellt:
- Setzen Sie den Cusor an die Position, an der die Tabelle eingefügt werden soll.
- Klicken Sie mit der Linken Maustaste auf den Button
 .
. - Im sich nun öffnenden Dialog werden alle Einstellungen für die zu erstellende Tabelle vorgenommen (Details entnehmen Sie dem folgenden Kapitel).
Bestätigen Sie Ihre Einstellung mit OK. Mit dem Button Abbrechen brechen Sie die Eingabe ab. - Die eben erstellte Tabelle kann nun mit den gewünschten Inhalten gefüllt werden.
Eigenschaftsdialog für Tabellen
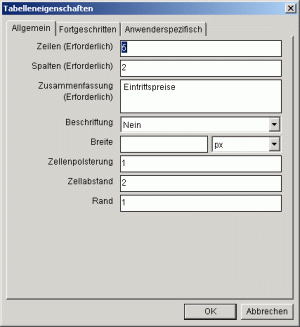
Reiter Allgemein

| Zeilen | In diesem Bereich geben Sie die Anzahl der Zeilen der Datentabelle ein |
|---|---|
| Spalten | In diesem Bereich geben Sie die Anzahl der Spalten der Datentabelle ein |
| Zusammenfassung | Im Bereich Zusammenfassung können Sie eine Zusammenfassung für die Tabelle eingeben. Eine Zusammenfassung macht vor allem bei umfangreichen Tabellen Sinn und sollte dann so detailliert wie möglich sein, um dem Benutzer von Lesegeräten eine Information zum inhalt der Tabelle zu geben. |
| Beschriftung | In diesem Bereich bestimmen Sie ob der Tabelle eine Beschriftung zugewiesen werden soll. Die Beschriftung wird oberhalb der Tabelle ausgegeben und enthält Informationen zum Tabelleninhalt oder einen Titel. Die Darstellung des Titels ist individuell und wird vom Layout der Seite definiert. In der Regel wird keine Beschriftung definiert! Wählen Sie als "Nein" im Auswahlmenü. Wollen Sie eine Beschriftung eingeben, dann wählen Sie "Ja" die Beschriftung wird in einem feld über der tabelle eingegeben. In keinem Fall solten Sie dieses Feld leer lassen! |
| Breite | In diesem Bereich geben Sie die Breite der Tabelle ein. Die Eingabe erfolgt wahlweise in Prozent- oder Pixelangaben. In der Regel werden die hier getroffenen Einstellungen vom Design der Seite überschrieben. Die Eingaben sind für den normalen Browserbenutzer wirkungslos! |
| Zellenpolsterung | In diesem Bereich geben Sie einen Wert für die Zellpolsterung ein. Dies ist der Abstand vom jeweiligen Zellinhalt zum Zellrand. In der Regel werden die hier getroffenen Einstellungen vom Design der Seite überschrieben. Die Eingaben sind für den normalen Browserbenutzer wirkungslos! |
| Zellabstand | In diesem Bereich geben Sie einen Wert für den Zellabstand ein. Dies ist der Abstand zwischen den einzelnen Zellen. In der Regel werden die hier getroffenen Einstellungen vom Design der Seite überschrieben. Die Eingaben sind für den normalen Browserbenutzer wirkungslos! |
| Rand | In diesem Bereich geben Sie die Randbreite der Tabelle an. Mit der Eingabe "0" definieren Sie das kein Rand angezeigt werden soll. In der Regel werden die hier getroffenen Einstellungen vom Design der Seite überschrieben. Die Eingaben sind für den normalen Browserbenutzer wirkungslos! |
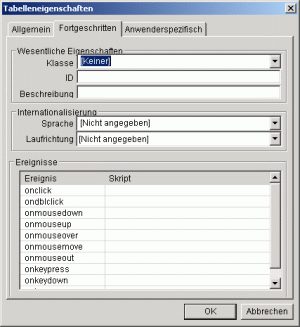
Reiter Fortgeschritten

Wesentliche Eigenschaften
| In diesem Bereich können dem Bild unterschiedliche Elemente des Layouts zugewiesen werden. Hier kann eine Klasse oder ID zugewiesen werden. In den Bereich Titel kann ein Titel für das Bild eingegeben werden. Dieser Text wird vom Browser in einem kleinen Fenster ("Tooltip"-Fenster) angezeigt, wenn der Anwender mit der Maus über den Anzeigebereich des HTML-Elements fährt. Besonderheit Klassen:
|
|---|---|
Internationalisierung
| In diesem Bereich werden Informationen zur Sprache und Laufrichtung angegeben:
|
| Ereignisse | In diesem Bereich werden verschiedene JavaScript-Ereignisse definiert. Bei der Erstellung von barrierefreien Seiten sollte allerdings weitgehend auch JavaScript verzichtet werden. |
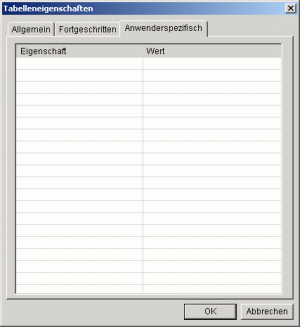
Reiter Anwenderspezifisch

In diesem Bereich können zusätzliche, auf den anderen Reitern nicht berücksichtigte, Eigenschaften der Tabelle definiert werden.
Nach Eingabe aller notwendigen Informationen bestätigen Sie Ihre Eingabe mit dem Button "OK". Das Bild wird nun entsprechend der Einstellungen dargestellt. Soll das Bild nicht erstellt werden, so betätigen Sie den Button "Abbrechen".
Datentabellen nach der Erstellung bearbeiten
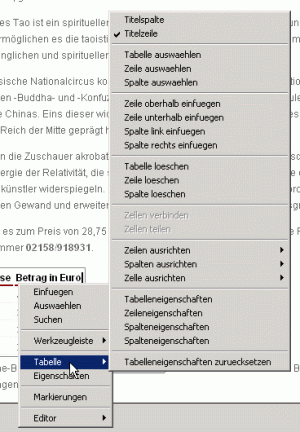
Bestehende Datentabellen können im Editor über das Kontextmenü bearbeitet werden. Das Kontextmenü wird über einen Rechtsklick in einen Bereich der Tabelle geöffnet.
Im Kontextmenü stehen speziell für die Tabelle verschiedene Funktionen zur Verfügung. Auf diese soll an dieser Stelle eingegangen werden:

| Titelspalte | Die erste Zelle der markierten Spalte wird als Titel markiert. Titelzellen werden in der Webausgabe anders formatiert als wie normale Datenzellen. Außerdem wird in Lesegeräten der Titel beim Vorlesen berücksichtigt. |
|---|---|
| Titelzeile | Die aktuell markierte Zelle wird als Titel markiert. Titelzellen werden in der Webausgabe anders formatiert als wie normale Datenzellen. Außerdem wird in Lesegeräten der Titel beim Vorlesen berücksichtigt. |
| Tabelle auswählen | Die gesamte Tabelle wird markiert. |
| Zeile auswählen | Die gesamte Zeile wird markiert. |
| Spalte auswählen | Die gesamte Spalte wird markiert. |
| Zeile oberhalb einfügen | Über der markierten Zeile wird eine neue leere Zeile eingefügt. |
| Zeile unterhalb einfügen | Unter der markierten Zeile wird eine neue leere Zeile eingefügt. |
| Spalte links einfügen | Links neben der markierten Spalte wird eine neue Spalte eingefügt. |
| Spalte rechts einfügen | Rechts neben der markierten Spalte wird eine neue Spalte eingefügt. |
| Tabelle löschen | Die gesamte Tabelle wird gelöscht. |
| Zeile löschen | Die Zeile der markierten Zelle wird gelöscht. |
| Spalte löschen | Die Spalte der markierten Zelle wird gelöscht. |
| Zellen verbinden | Die markierten Zellen werden miteinander verbunden. |
| Zellen teilen | Die verbundenen Zellen werden getrennt. |
| Zeilen / Spalten / Zeile ausrichten | Der Inhalt der markierten Zelle(n) wird vertikal oder horizontal ausgerichtet. Zur Wahl stehen Oben, Mitte und Unten beziehungsweise Linksbündig, Zentriert und Rechtsbündig. In der Regel werden die hier getroffenen Einstellungen vom Design der Seite überschrieben. Die Eingaben sind für den normalen Browserbenutzer wirkungslos! |
| Tabelleneigenschaften | Die im Bereich " Erstellen von Datentabellen " beschriebene Dialogbox wird geöffnet. |
| Zeileneigenschaften | Eine Dialogbox wird geöffnet. In dieser Dialogbox können alle Einstellungen der Zeile bearbeitet werden. |
| Spalteneigenschaften | Eine Dialogbox wird geöffnet. In dieser Dialogbox können alle Einstellungen der Spalte bearbeitet werden. |
| Zelleigenschaften | Eine Dialogbox wird geöffnet. In dieser Dialogbox können alle Einstellungen des einzelnen Feldes bearbeitet werden. |
| Tabelleneigenschaften zurücksetzen |
Letzte Änderung: 02.03.2016 | 11:23 Uhr