Inhalte durchsuchen
Inhalt
XStandard # Source-Modus des Editors
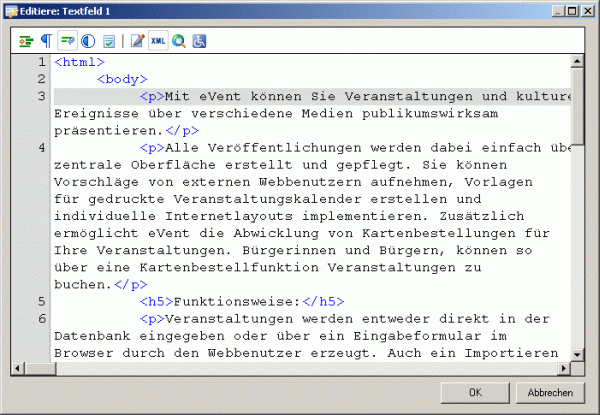
Mit Hilfe des Buttons ![]() wird der Source-Modus des XStandards geöffnet. Der Source-Modus oder Code-Modus des Editors wird genutzt um den bei der Texteingabe erzeugten Code zu editieren oder eigene Codeeingaben vorzunehmen.
wird der Source-Modus des XStandards geöffnet. Der Source-Modus oder Code-Modus des Editors wird genutzt um den bei der Texteingabe erzeugten Code zu editieren oder eigene Codeeingaben vorzunehmen.
Schaltflächen
Im Source-Modus stehen die folgenden Symbole zur Verfügung:
| Einrücken mit diesem Button können Einrückungen in den HTML-Code eingefügt werden. Die Änderung im Code wird nicht gespeichert. | |
| Leerzeichen anzeigen mit diesem Button werden Leerzeichen im Code angezeigt. | |
| Zeilenumbruch mit diesem Button wird dafür gesorgt das der Code am Ende der Zeile umbricht. | |
| Dimmen mit diesem Button wird der farbige HTML-Code gedimmt und anschließend grau dargestellt. | |
| Validieren der HTML-Code wird auf korrekte Schreibweise überprüft. | |
| wysiwyg-Modus des Editors Der wysiwyg-Modus oder auch Editier-Modus ist die Standardarbeitsfläche zur Verfassung von Texten im Editor. | |
| source-Modus des Editors Der Source-Modus oder Code-Modus des Editors wird genutzt um den bei der Texteingabe erzeugten Code zu editieren oder eigene Codeeingaben vorzunehmen. | |
| preview-Modus des Editors Der Preview-Modus wird verwendet um zu zeigen wie der erstellte Inhalt im Browser dargestellt wird. | |
| Screen-Reader-Modus des Editors Der Screen-Reader-Modus wird verwendet um zu zeigen wie der erstellte Inhalt von einem Lesegerät vorgelesen wird. |
Hinweis:
Im Konfigurationsdokument XStandard können einige individuelle Einstellungen erfolgen auf die im entsprechendem Hilfedokument eingegangen wird.
Letzte Änderung: 02.03.2016 | 11:23 Uhr