Inhalte durchsuchen
Inhalt
Ressourcen # Ressourcendokument
Ressourcendokumente beinhalten alle im System genutzten Ressourcen wie Bilder, Dateien oder Dokumente. Im jeweiligen Ressourcendokument werden über den reinen Dateianhang hinaus noch weitere wichtige Informationen vorgehalten die zum Beispiel für eine korrekte, barrierefreie Webausgabe benötigt werden. Außerdem wird über die Ressourcen-Dokumente die Zugriffssteuerung mit Zugriffsrechten auf einzelne Dateien ermöglicht.
Aufbau des Dokuments
Inhaltsdokumente der eGovenment-Suite sind in 2 Bereiche aufgeteilt. Wir unterscheiden zwischen dem Inhaltsbereich (links) und der Informationsspalte (rechts). Die Informationsspalte ist in vielen Modulen ähnlich aufgebaut und kann individuell konfiguriert werden. Die einzelnen Funktionen werden in einem eigenen Hilfedokument beschrieben.
Im Inhaltsbereich des Dokuments befinden sich die folgenden Reiter:
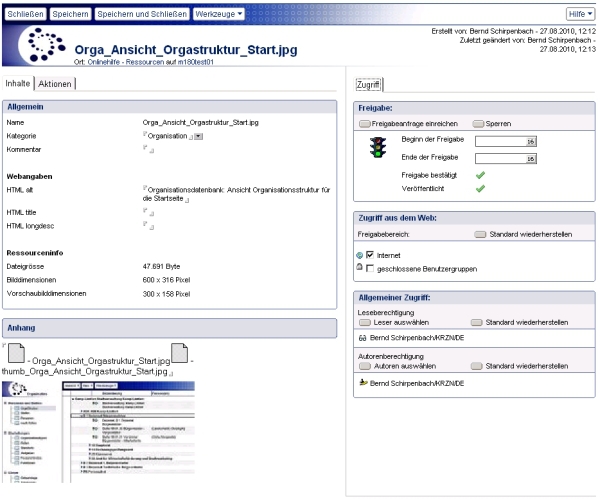
Reiter Inhalte

Auf diesem Reiter werden die Basisinhalte des Dokuments erfasst. Im oberen Bereich werden Kategorie und HTML-Beschreibungstexte des Dokuments gepflegt. Im unteren Bereich wird eine Vorschau und der Dateianhang angezeigt.
| Name | Der Name entspricht dem Dateinamen des angehängten Dokuments und kann in der Ressourcen-Datenbank nicht geändert werden. |
|---|---|
| Kategorie | In diesem Bereich wird dem Dokument eine Kategorie gegeben. Über das Pfeilsymbol
Im Bereich "Schlüsselwörter" wählen Sie eine oder mehrere bestehende Kategorie(n) aus. Im Bereich "Neues Schlüsselwort" geben Sie ein neues Schlüsselwort ein. Mit "OK" bestätigen Sie die Kategorienzuweisung und übernehmen die ausgewählte(n) Kategorie(n) mit "Abbrechen" brechen Sie den Vrgang ab und schließen die Dialogbox. |
| Kommentar | In das Feld Kommentar kann ein nicht in der Webausgabe berücksichtigter Kommentar eingegeben werden. So können hier zum Beispiel Informationen zu Urherberrechten oder dem Autor des Bildes hinterlegt werden. |
| HTML alt | Hier können sie den alternativ Text für die Ressource festlegen, welcher generell eine kurze Beschreibung beinhalten sollte für Personen die aus igendeinem Grund das Bild nicht angezeigt bekommen. Die Nutzer von Screenreadern oder Textbrowsern können keine Bilder betrachten. Der Inhalt des Bildes kann aber über das alt-Attribut vermittelt werden. Zusätzlich sollte das title-Attribut eingefügt werden, das von einigen Browsern, wie z. B. Netscape, anstelle des alt-Textes angezeigt wird. Title- oder alt-Text erscheinen Nutzern von grafischen Browsern, wenn sie mit der Maus über das Bild rollen. Die Beschreibung sollte möglichst kurz (maximal 80 Zeichen), aber dennoch präzise sein. So ist zum Beispiel für einen blinden Besucher der alt-Text „Hier klicken" bedeutungslos, er wird keine Vorstellung von dem Ziel des Links haben. |
| HTML titel | Hier können sie den HTML Titel für die Ressource festlegen, welche den Titel des Bildes beinhalten sollte. Die Nutzer von Screenreadern oder Textbrowsern können keine Bilder betrachten. Der Inhalt des Bildes kann aber über das alt-Attribut vermittelt werden. Zusätzlich sollte das title-Attribut eingefügt werden, das von einigen älteren Browsern, anstelle des alt-Textes angezeigt wird. Title- oder alt-Text erscheinen Nutzern von grafischen Browsern, wenn sie mit der Maus über das Bild rollen. Die Beschreibung sollte möglichst kurz (maximal 80 Zeichen), aber dennoch präzise sein. So ist z. B. für einen blinden Besucher der alt-Text „Hier klicken" bedeutungslos, er wird keine Vorstellung von dem Ziel des Links haben. |
| HTML longdesc | Hier können sie eine HTML Longdesc, also eine Langbeschreibung des Inhaltes der Ressource zum Beispiel eine Bildbeschreibung für die Ressource festlegen. Wenn längere Erläuterungen erforderlich sind, zum Beispiel bei einem Diagramm oder einem inhaltsreichen Foto, sollte die Beschreibung in einer mit der Grafik verlinkten zusätzlichen Textdatei erscheinen. Hierzu kann in dieses Feld die Langbeschreibung eingegeben werden. Bevorzugt sollten die Informationen soweit möglich (auch) im zugeordneten Inhaltstext der Seite erscheinen. |
| Ressourceninfo | Hinweis: Im Bereich Ressourceninfo werden verschiedene Informationen aufgelistet:
Hinweis: |
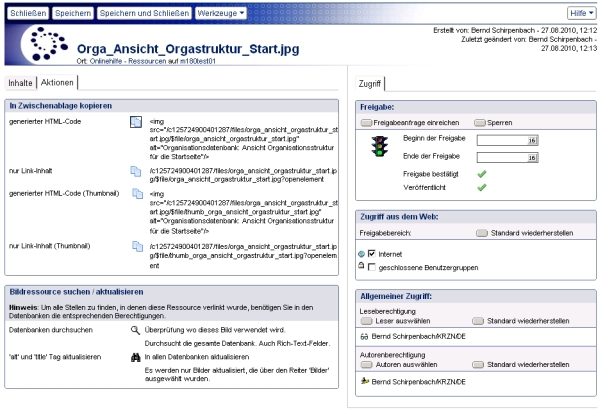
Reiter Atkionen

| generierter HTML-Code | Hier wird der generierte HTML-Code angezeigt, der später direkt in das Layout der HTML-Seite oder Datenquellen eingefügt werden kann. Alternativ kann ein Bild auch in ein Layout geladen werden. Über den Button vor der URL ist es möglich den Quelltext direkt in die Zwischenablage von Windows zu kopieren und dann über Bearbeiten und Einfügen an jeder beliebigen Stelle wieder einzufügen. |
|---|---|
| nur Link-Inhalt | Hier wird der generierte Link-Inhalt auf die Ressource angezeigt, der später direkt in das Layout der HTML-Seite eingefügt werden kann. Über den Button vor der URL ist es möglich den Quelltext direkt in die Zwischenablage von Windows zu kopieren und dann über Bearbeiten und Einfügen an jeder beliebigen Stelle wieder einzufügen. |
| generierter HTML-Code (Thumbnail) | Hier befindet sich der Generierte HTML-Code für die Vorschaugrafik. |
| nur Link-Inhalt (Thumbnail) | Hier befindet sich der Link-Inhalt für die Vorschaugrafik. |
| Datenbank durchsuchen | Über den Button ist es möglich die Ressource in allen in den Globals eingetragenen Datenbanken zu suchen und einen Report darüber erstellen zu lassen. Im Posteingang ihres Maillprogramms finden Sie dann einen Report der Ihnen mitteilt, in welchen Datenbanken die Ressource gefunden wurde. Über den für jedes gefundene Dokument enthaltenen Doclink können Sie direkt in das entsprechende Dokument springen. Der Report ist nach Datenbanken gegliedert. |
| 'alt' und 'title' Tag aktualisieren | Über den Button ist es möglich geänderte 'alt'- und 'title'-Tag-Angaben in die Datenbanken zu schreiben in denen einen Ressource eingebunden ist. Dies funktioniert jedoch nur, wenn das Bild über den Bereich "Bilder" eingebunden ist. Bilder die direkt in über den Inhaltseditor eingebunden wurden, sind von Änderungen nicht betroffen und müssen von Hand auf den aktuellen Stand gebracht werden. |
Reiter Erweitert
Der Reiter Erweitert wird genutzt um eine individuelle Teilmaske anzuzeigen. Diese wird z.B. genutzt um bei Veranstaltungen welche durch einen Webbenutzer eingetragen wurden, die Kontaktdaten vom Webbenutzer anzuzeigen. Es ist aber auch möglich eigene zusätzliche Felder auszugeben.
Der Reiter wird nur angezeigt, wenn eine entsprechende Maske in der Konfiguration ausgewählt wurde.
Werkzeuge
 | Mit diesem Werkzeug öffnen Sie das aktive Dokument im "Bearbeiten-Modus". In Diesem Modus können Änderungen am Dokument vorgenommen werden. Dieses Werkzeug sehen Sie nur wenn das Dokument im "Lesen-Modus" geöffnet wurde. | |
|---|---|---|
 | Mit dem Werkzeug "Schließen" schließen Sie das Dokument. | |
 | Mit dem Werkzeug "Speichern" speichern Sie das Dokument. | |
 | Mit dem Werkzeug "Speichern und schließen" schließen Sie das Dokument. Vor dem schließen wird das Dokument gespeichert. | |
 | Mit dem Werkzeug "Vorschau: Ressource" erfolgt eine Vorschau des aktuellen Dokuments im Browser. Mit dem Werkzeug "Übersicht: Autoren / Leser" öffnen Sie eine Dialogbox über welche Sie einen Überblick über alle Autoren- und Leserfelder bekommen. | |
 | Mit dem Werkzeug "Hilfe - Kontexthilfe" öffnen Sie diese Hilfedatenbank. Mit dem Werkzeug "Hilfe - Produktinformation" öffnen Sie ein Fenster mit Informationen zum System. |
Letzte Änderung: 19.07.2013 | 14:22 Uhr
 öffnet sich eine Dialogbox, über welche die gewünschte(n) Kategorie(n) ausgewählt bzw. eingegeben werden kann:
öffnet sich eine Dialogbox, über welche die gewünschte(n) Kategorie(n) ausgewählt bzw. eingegeben werden kann: