Inhalte durchsuchen
Inhalt
XStandard # Bild einfügen
Mit Hilfe des Buttons ![]() können Sie ein Bild aus einer Ressourcendatenbank auswählen und so in den Text einfügen. Die zur Verfügung stehenden Datenbanken werden vom Konfigurationsdokument Gloabals definiert.
können Sie ein Bild aus einer Ressourcendatenbank auswählen und so in den Text einfügen. Die zur Verfügung stehenden Datenbanken werden vom Konfigurationsdokument Gloabals definiert.
Dieses Hilfedokument ist in die folgenden Bereiche unterteilt:
- Einfügen von Bildern
- Eigenschaftsfenster für Bilder
- Bild nach dem Einfügen bearbeiten
- Bild wird im Editor nicht angezeigt
Einfügen von Bildern
Zuerst muss das Bild in die Ressourcendatenbank importiert und für die Webausgabe koniguriert werden. Dazu gehört die Beschreibung des Bildes und die Freigabe für das Internet. Mit Hilfe des Buttons ![]() können Sie ein Bild aus einer im Konfigurationsdokument Globals verknüpften Ressourcendatenbank wie im folgendem Text beschrieben einfügen:
können Sie ein Bild aus einer im Konfigurationsdokument Globals verknüpften Ressourcendatenbank wie im folgendem Text beschrieben einfügen:
- Setzen Sie den Cursor an die Stelle, an der das Bild eingefügt werden soll.
- Betätigen Sie den Button
 . Je nach Aufbau des Systems öffnet sich entweder ein Dialog in dem eine Ressourcendatenbank ausgewählt werden muss oder aber direkt ein Dialog zur Auswahl eines Bildes. Das Handling ist abhängig davon wie viele Ressourecendatenbanken im System eingerichtet wurden:
. Je nach Aufbau des Systems öffnet sich entweder ein Dialog in dem eine Ressourcendatenbank ausgewählt werden muss oder aber direkt ein Dialog zur Auswahl eines Bildes. Das Handling ist abhängig davon wie viele Ressourecendatenbanken im System eingerichtet wurden: - Mehrere Ressourcendatenbanken stehen zur Wahl:
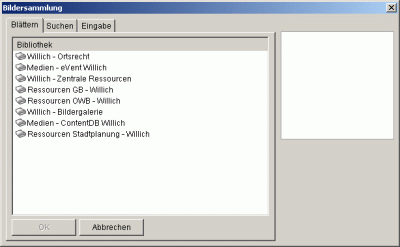
Für die Auswahl einer Datenbank öffnet sich der folgende Dialog:
- Es steht nur eine Ressourcendatenbank zur Verfügung bzw. es wurde eine Datenbank ausgewählt:
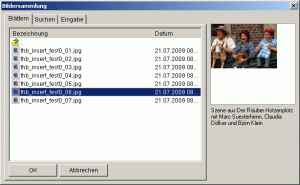
Für die Auswahl einer Datei öffnet sich die folgende Dialogbox:
Vor der Auswahl muss entschieden werden wie die Dateien sortiert werden sollen. Zur Wahl stehen:- nach Titel - alphabetische Sortierung A-Z
- nach Kategorie - die in der Ressourcendatenbank verwendeten Kategorien werden aufgelistet
- nach Datum - die Dokumente werden nach dem Erstelldatum sortiert
- Nachdem eine Sortierung per Doppelklick ausgewählt wurde, werden verschiedene Ordner angezeigt. Die Ordner entsprechen der gewählten Sortierung. In diesen Ordnern kann ein Dokument ausgewählt weden:

Die Dialogbox unterteilt sich in mehrere Bereiche:
Im linken Bereich stehen alle Bilder der ausgewählten Kategorie in der Ressourcendatenbank zur Auswahl zur Verfügung.
Im rechten Bereich erfolgt eine Vorschau und die Anzeige der in der Ressourcendatenbank eingegebenen Bildbeschreibungen (alt & title).
Mit dem Button "OK" bestätigen Sie die Auswahl und fügen das Bild in den Text des XStandards ein. Mit dem Button "Abbrechen" brechen Sie die Auswahl abl und schließen den Dialog.
- Mehrere Ressourcendatenbanken stehen zur Wahl:
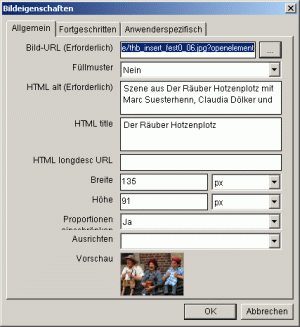
- Bei der Übernahme des Bildes werden die Feldinalte für die "alternative Bildbeschreibung, den "Titel" und "Langbeschreibung" automatisch übernommen und können beliebig angepasst werden. Nach erfolgreicher Auswahl eines Bildes öffnet sich die folgende Dialogbox zum definieren der Eigenschaften des Bildes. Erst wenn der Dialog mit "OK" geschlossen wird, wird das bild in den Text eingefügt!
Eigenschaftsfenster für Bilder
Das Eigenschaftsfenster wird automatisch nach der erfolgreicher Auswahl eines Bildes geöffnet. Der Dialog wird jedoch auch für die Änderung von bereits eingefügten Bildern verwendet. Die Dialog ist in mehrere Bereiche unterteilt:
Reiter Allgemein

| Bild-URL | In diesem Bereich befindet sich die Adresse unter der das Bild aufgerufen werden kann. Über den Button rechts neben dem Link kann ein anderes Bild aus der eGovernment-Suite ausgewählt werden. Achtung: Ist kein Button zu sehen, dann wurde entweder keine Ressourcendatenbank administriert, oder es besteht ein Problem mit der Einrichtung Ihres Editors! |
|---|---|
| Füllmuster | In diesem Bereich wird definiert ob es sich bei der Grafik um eine Layoutgrafik handelt. Layoutgrafiken benötigen keine Beschreibung und werden vom Lesegerät ignoriert (das Attribut Alt wird mit einem Leerzeichen gefüllt damit die Grafik im Lesegerät ignoriert wird) |
| HTML alt | In diesem Bereich geben Sie eine kurze Beschreibung (Alternativtext) zum Bild ein. Dieser Text wird angezeigt wenn keine Bilder angezeigt werden. Lesegeräte lesen die Bildbeschreibung vor. |
| HTML title | In diesem Bereich geben Sie den Titel des Bildes ein. Der Titel wird angezeigt wenn die Maus über das Bild bewegt wird. |
| HTML longdesc URL | In diesem Bereich geben Sie eine URL zur Langbeschreibung des Bildes ein. Langbeschreibungen werden vor allem dann benötigt, wenn komplexe Informationen (z.B. Menschengruppen, Diagramme) auf dem Bild dargestellt werden. Lesegeräte lesen die Bildbeschreibung vor. |
| Breite | In diesem Bereich kann die Breite des angezeigten Bildes definiert werden. Es empfiehlt sich große Bilder nicht über die Eingabe eines kleineren Wertes an dieser Stelle zu verkleinern, da im Browser im Hintergrund dennoch das große Bild geladen werden muß. |
| Höhe | In diesem Bereich kann die Höhe des angezeigten Bildes definiert werden. Es empfiehlt sich große Bilder nicht über die Eingabe eines kleineren Wertes an dieser Stelle zu verkleinern, da im Browser im Hintergrund dennoch das große Bild geladen werden muß. |
| Proportionen einschränken | In diesem Bereich wird definiert ob die Bildproportionen beim Ändern der Bildgröße beibehalten werden sollen. Wird diese Option aktiviert (Auswahl Ja) wird nach dem Ändern der Breite oder Höhe des Bildes automatisch der 2te Wert zur Größenänderung angepasst. |
| Ausrichten | In diesem Bereich wird die Ausrichtung des Bildes definiert. Zur Wahl stehen:
Wichtig: Über die Auswahl einer Ausrichtung wird dem Bild eine Klasse zugewiesen. Diese Klasse wird im Konfigurationsdokument XStandard definiert. |
| Vorschau | In diesem Bereich befindet sich eine Vorschau für das ausgewählte Bild. |
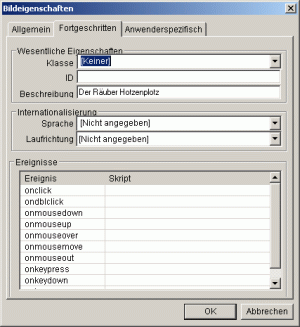
Reiter Fortgeschritten

Wesentliche Eigenschaften
| In diesem Bereich können dem Bild unterschiedliche Elemente des Layouts zugewiesen werden. Hier kann eine Klasse oder ID zugewiesen werden. In den Bereich Titel kann ein Titel für das Bild eingegeben werden. Dieser Text wird vom Browser in einem kleinen Fenster ("Tooltip"-Fenster) angezeigt, wenn der Anwender mit der Maus über den Anzeigebereich des HTML-Elements fährt. Besonderheit Klassen: |
|---|---|
Internationalisierung
| In diesem Bereich werden Informationen zur Sprache und Laufrichtung angegeben:
|
| Ereignisse | In diesem Bereich werden verschiedene JavaScript-Ereignisse definiert. Bei der Erstellung von barrierefreien Seiten sollte allerdings weitgehend auch JavaScript verzichtet werden. |
Reiter Anwenderspezifisch

In diesem Bereich können zusätzliche, auf den anderen Reitern nicht berücksichtigte, Eigenschaften der Tabelle definiert werden.
Nach Eingabe aller notwendigen Informationen bestätigen Sie Ihre Eingabe mit dem Button "OK". Das Bild wird nun entsprechend der Einstellungen dargestellt. Soll das Bild nicht erstellt werden, so betätigen Sie den Button "Abbrechen".
Bild nach dem Einfügen bearbeiten
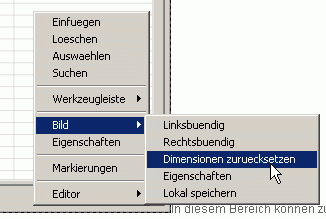
Bereits eingefügte Bilder können im Editor über das Kontextmenü bearbeitet werden. Das Kontextmenü wird über einen Rechtsklick auf das Bild geöffnet.
Im Kontextmenü stehen speziell für das Bild verschiedene Funktionen zur Verfügung. Auf diese soll an dieser Stelle eingegangen werden:

| Linksbündig | Das Bild wird Linksbündig ausgerichtet. Wichtig: Über die Auswahl einer Ausrichtung wird dem Bild eine Klasse zugewiesen. Diese Klasse wird im Konfigurationsdokument XStandard definiert. |
|---|---|
| Rechtsbündig | Das Bild wird Rechtsbündig ausgerichtet. Wichtig: Über die Auswahl einer Ausrichtung wird dem Bild eine Klasse zugewiesen. Diese Klasse wird im Konfigurationsdokument XStandard definiert. |
| Dimensionen zurücksetzen | Das Bild wird auf die Originalgröße zurückgesetzt. |
| Eigenschaften | Das Eigenschaftsfenster wird geöffnet. |
| Lokal speichern | Die Datei kann auf die Festplatte des Benutzers gespeichert werden. |
Bild wird im Editor nicht angezeigt
Sollte die Darstellung des Bildes nicht möglich sein, so wird dies im Editor folgenderweise dargestellt:

Folgende Ursachen können diese fehlerhafte Darstellung verursachen:
- der Pfad zum Bild fehlt (Feld Bild-URL im Eigenschaftsdialog auf dem Reiter Allgemein)
- die Freigabe des Bildes erfolgt nicht für das Internet (siehe Hilfedokument "Ressourcendokument")
- die Lizenzdatei kann nicht aufgerufen werden (siehe Tipps & Tricks)
- es wurde keine Start URL im Konfigurationsdokument XStandard angegeben. Diese URL muss auf einen Pfad verweisen auf dem eine aktuelle Version des Bildes liegt da die Start URL als Ausgangspunkt für den Bildverweis verwendet wird. Die Start URL mus im Feld "Start URL" definiert werden (siehe Hilfedokument "Konfigurationsdokument XStandard")
Letzte Änderung: 31.03.2010 | 13:57 Uhr