Inhalte durchsuchen
Inhalt
XStandard # Link erstellen
Mit Hilfe des Buttons ![]() können im XStandard Links auf Dokumente des Redaktionssystems erstellt werden. Links werden dazu verwendet dem Internetbenutzer weiterführende Informationen zu einem Thema anzubieten.
können im XStandard Links auf Dokumente des Redaktionssystems erstellt werden. Links werden dazu verwendet dem Internetbenutzer weiterführende Informationen zu einem Thema anzubieten.
Während der Erstellung des Links wird zwischen den folgenden Linktypen unterschieden:
- Link auf eine Internetseite
- Link auf eine Seite des Systems
- Link für den Versand einer E-Mail an die hinterlegte Adresse
- Link auf eine Überschrift (Anker) innerhalb des Editorfensters
Das Hilfedokument ist in die folgenden Bereiche unterteilt:
Erstellen eines Links
Mit Hilfe des Buttons ![]() werden Links wie folgt erstellt:
werden Links wie folgt erstellt:
- Markieren Sie den Text oder das Bild welches als Grundlage für den Link verwendet werden soll (Auf diesen Text / auf dieses Bild klickt der Internetbenutzer um den Link zu öffnen)
- Klicken Sie auf den Button
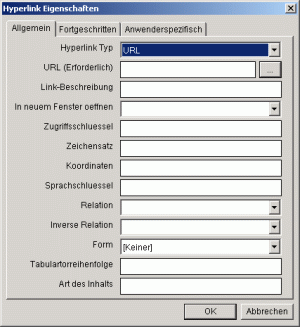
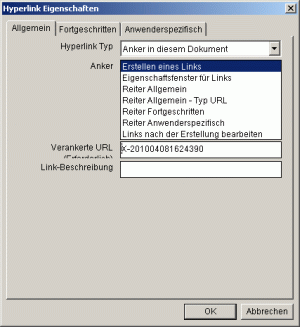
 es öffnet sich die folgende Dialogbox:
es öffnet sich die folgende Dialogbox:
In diesem Dialog, dem sogenannten Eigenschaftsfenster erfolgen alle Einstellungen zum Link. Die Arbeit mit dem Dialog wird im folgenden Abschnitt beschrieben. - Nachdem Sie die gewünschten Einstellungen vorgenommen haben, bestätigen Sie Ihre Eingabe mit dem Button "OK". Soll der Link nicht erstellt werden, so betätigen Sie den Button "Abbrechen".
Eigenschaftsfenster für Links
Der Dialog wird für die Erstellung und für die Änderung von Links verwendet. Link können dabei wahlweise mit Text oder Bildern verknüpft werden. Der Dialog ist in mehrere Bereiche unterteilt:
Reiter Allgemein
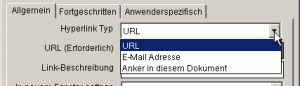
Der Reiter Allgemein ist sehr unterschiedlich aufgebaut. Der Aufbau ist abhängig von der Art des Links der erstellt werden soll. Der Linktyp wird im Feld Hyperlink Typ definiert.

Zur Wahl stehen die folgenden Typen die jeweils individuelle, zum Typ passende, Einstellmöglichkeiten für den Link bieten:
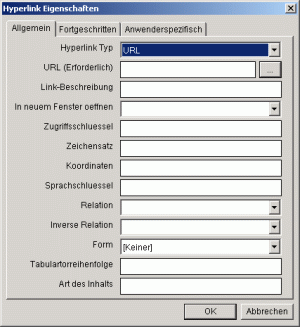
Reiter Allgemein - Typ URL
Der Linktyp URL wird für den Aufruf von Seiten verendet. Das können externe Seiten genauso wie interne Seiten sein.

| Hypertlink Typ: URL | ||
|---|---|---|
| URL | In diesem Bereich wird die URL, auf die gelinkt werden soll eingetragen. | |
| Link-Beschreibung | In diesem Bereich geben Sie den Titel des Links ein. Der Titel wird angezeigt wenn im Browser mit der Maus über den Link gefahren wird. Ein Lesegerät ließt den Titel des Links an Stelle der URL vor. | |
| In neuem Fenster öffnen | In diesem Bereich geben Sie an ob der Link in einem neuen Fenster geöffnet werden soll. Wählen Sie "Ja" um die URL in einem neuen Fenster zu öffnen. Wählen Sie "Nein" um die URL im aktuellen Fenster zu öffnen. Beachten Sie die Anforderungen der BITV-NRW ! Der Benutzer muss informiert werden wenn ein Link eine Aktion in einem neuen Fenster durchführt! | |
| Tastaturkürzel | Im Bereich Zugriffschlüssel können Sie ein Zeichen auf der Tastatur bestimmen, das der Internetbenutzer drücken kann, um den Verweis direkt anzuspringen . Bei den meisten Browsern ist es so geregelt, dass Sie bei accesskey einen Buchstaben angeben können, der dann mit [Alt] und der Taste für den Buchstaben direkt anwählbar ist. In Opera erreichen Sie die Ziele, indem sie zuvor die Tastenkombination [Shift][Esc] betätigen. Safari benutzt statt der [Alt]-Taste die Taste [Ctrl]. Aufgrund der Vielzahl an Browsern mit jeweils individuell fest vordefinierten Tastenkürzeln ist die Verwendung von tastenkürzeln umstritten und nicht empfehlenswert. | |
| Zeichensatz | In diesem Bereich kann ein Zeichensatz für das Verweisziel eingegeben werden. Die Angabe eines Zeichensatzes ist nicht zwingend erforderlich. Die Angabe zum Zeichensatz ist interessant, um den Browser schon mal auf die Internationalisierungshürden vorzubereiten, die ihn gegebenenfalls beim Verweisziel erwarten. | |
| Koordinaten | Koordinaten werden für verweis-sensitive Flächen verwendet. Verweise-sensitive Flächen werden zum Beispiel in Bildern mit Bereichen mit integrierten Links zu unterschiedlichen Zielen verwendet. Ein Beispiel hierfür ist die Grafik auf der Startseite von www.krzn.de:
| |
| Sprachschlüssel | In diesem Bereich wird eine Angabe zur Sprache des Verweisziels angegeben. Es wird sozusagen definiert in welcher Sprache die Seite geschrieben ist. Die Angabe zur Landessprache des Verweisziels kann über das Seitenlayout ausgewertet und so für den Anwender ein nützlicher Hinweis sein wenn zum Beispiel eine entsprechende Flagge vor dem Link angezeig wird.Für eine Darstellung im Browser wie im Beispiel wird ein entsprechendes Seitenlayout benötigt! | |
| Relationen | Sie können im Bereich "Relation" und "Inverse Relation" bei einem Verweis angeben, in welcher logischen Beziehung er zu seinem Verweisziel steht. Ein Browser könnte beispielsweise beim Überfahren des Verweises mit der Maus ein kleines Icon anzeigen, welches das Verweisziel symbolisiert. Dazu gibt es eine Reihe vorgegebener Beziehungstypen. Nur wenige Browser unterstützen bisher die Darstellung von Beziehungen zwischen Verweisen.. Mit dem Attribut rel (Feld Relation) bestimmen Sie eine logische Vorwärtsbeziehung zum Verweisziel, mit rev (Feld inverse Relation) eine logische Rückwärtsbeziehung (rel = relation = Bezug, rev = reverse = Umkehr). Weitere Informatiuonen zum Thema Relationen finden sie auf selfhtml.org einer Internetseite die sich ausschließlich mit html beschäftigt. | |
| Relation | In diesem Bereich definieren Sie die Vorwärtsbeziehung zum Linkziel. | |
| Inverse Relation | In diesem Bereich definieren Sie die Rückwärtsbeziehung zum Linkziel. | |
| Form | Dieser Bereich bezieht sich auf den Bereich "Koordinaten" und definiert die Form der definierten Fläche. Die folgenden flächen stehen zur Wahl:
| |
| Tabulatorreihenfolge | In diesem Bereich können Sie Angaben zur Tabulator-Reihenfolge machen. Vergeben Sie bei jeder Angabe eine Zahl. Der eingegebene Wert sollte mit allen Angaben zur Tabulatorreihenfolge der aktuellen Seite übereinstimmen (Navigation berücksichtigen). Beim Anspringen der Verweise mit der Tabulator-Taste wird zuerst der Verweis mit der niedrigsten Tabindex-Nummer angesprungen, dann der mit der zweitniedrigsten usw. und als letztes der Verweis mit der höchsten Tabindex-Nummer. | |
| Art des Inhaltes | Um dem Browser die Aufgabe zu erleichtern, um welche Art von Datei es sich handelt, können Sie in diesem Bereich den MIME-Typ der Datei angeben, auf die Sie verweisen. Dazu müssen Sie das Schema der MIME-Typen kennen. Ein MIME-Typ besteht aus zwei Teilen: der Angabe eines Medientyps und der Angabe eines Subtyps. Beide Angaben werden durch einfachen Schrägstrich voneinander getrennt. Beispiele: text/html, image/gif. Bei den Medientypen gibt es folgende:
| |
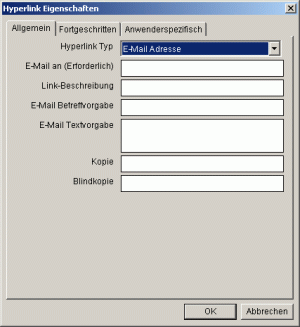
Reiter Allgemein Typ E-Mail
Der Linktyp E-Mail Adresse ermöglicht dem Benutzer das versenden einer Mail mit dem Standard-E-Mailclient des Benutzers.

| Hyperlink Typ: E-Mail Adresse | ||
|---|---|---|
| E-Mail an | In diesem Feld geben Sie die E-Mailadresse ein an die die E-Mail versendet werden soll. | |
| Link-Beschreibung | In diesem Bereich geben Sie den Titel des Links ein. Der Titel wird angezeigt wenn im Browser mit der Maus über den Link gefahren wird. Ein Lesegerät ließt den Titel des Links an Stelle der URL vor. | |
| E-Mail Betreffvorgabe | In diesem Feld geben Sie einen Betreff für die zu versendende Mail ein. Der Benutzer kann den Betreff vor dem senden der E-Mail anpassen. | |
| E-Mail Textvorgabe | In diesem Feld geben Sie einen Text für die zu versendende Mail ein. Der Benutzer kann den Text vor dem senden der E-Mail anpassen. | |
| Kopie | In diesem Feld geben Sie weitere Empfänger für die zu versendende Mail ein. Der Benutzer kann die Empfänger vor dem senden der E-Mail anpassen. | |
| Blindkopie | In diesem Feld geben Sie weitere Empfänger für die Blindkopie für die zu versendende Mail ein. Der Benutzer kann die Empfänger vor dem senden der E-Mail anpassen. | |
Reiter Allgemein Typ Anker
Anker sind Sprungmarken zu einem Ziel innerhalb des aktuellen Dokuments. Mit dem Linktyp "Anker in diesem Dokument" erstellen Sie einen solchen Link. Es kann dabei jedoch nur zu Überschriften des aktuellen Editorfensters gesprungen werden.

| Hyperlink Typ: Anker in diesem Dokument | |
|---|---|
| Anker | In diesem Feld werden alle im aktuellen Editorfenster verwendeten Überschriften aufgelistet. Durch anklicken der Überschrift wird der Link erzeugt. |
| Verankerte URL | in diesem Feld wird die URL angezeigt. Es kann auch eine eigene URL definiert werden. Beliebt ist zum Beispiel der Link zum Seitenanfang mit der URL #top (Hinweis: das Linkziel muss im Layout berücksichtigt worden sein). |
| Link-Beschreibung | In diesem Bereich geben Sie den Titel des Links ein. Der Titel wird angezeigt wenn im Browser mit der Maus über den Link gefahren wird. Ein Lesegerät ließt den Titel des Links an Stelle der URL vor. |
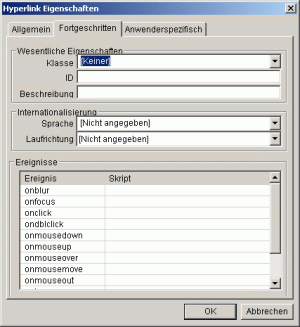
Reiter Fortgeschritten

Wesentliche Eigenschaften
| In diesem Bereich können dem Bild unterschiedliche Elemente des Layouts zugewiesen werden. Hier kann eine Klasse oder ID zugewiesen werden. In den Bereich Titel kann ein Titel für das Bild eingegeben werden. Dieser Text wird vom Browser in einem kleinen Fenster ("Tooltip"-Fenster) angezeigt, wenn der Anwender mit der Maus über den Anzeigebereich des HTML-Elements fährt. Besonderheit Klassen: |
|---|---|
Internationalisierung
| In diesem Bereich werden Informationen zur Sprache und Laufrichtung angegeben:
|
| Ereignisse | In diesem Bereich werden verschiedene JavaScript-Ereignisse definiert. Bei der Erstellung von barrierefreien Seiten sollte allerdings weitgehend auch JavaScript verzichtet werden. |
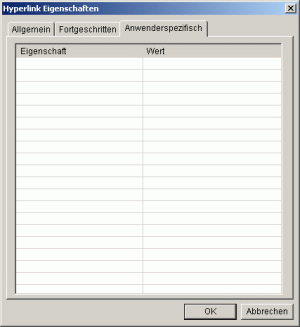
Reiter Anwenderspezifisch

In diesem Bereich können zusätzliche, auf den anderen Reitern nicht berücksichtigte, Eigenschaften des Links definiert werden.
Links nach der Erstellung bearbeiten
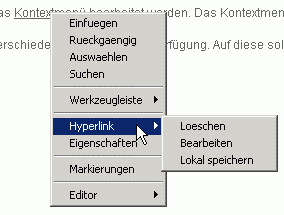
Bestehende Links können im Editor über das Kontextmenü bearbeitet werden. Das Kontextmenü wird über einen Rechtsklick auf den Link geöffnet.
Im Kontextmenü stehen speziell für Links verschiedene Funktionen zur Verfügung:

Hyperlink
| Mit dem Menüpunkt "Bearbeiten" öffnen Sie die im Bereich "Eigenschaftsfenster für Links" beschriebene Dialogbox. Mit dem Menüpunkt "Löschen" wird der Link gelöscht. Der Text bleibt erhalten. |
|---|---|
| Eigenschaften | Mit dem Menüpunkt "Eigenschaften" öffnen Sie die im Bereich "Eigenschaftsfenster für Links" beschriebene Dialogbox. |
Letzte Änderung: 05.06.2015 | 12:01 Uhr
