Inhalte durchsuchen
Inhalt
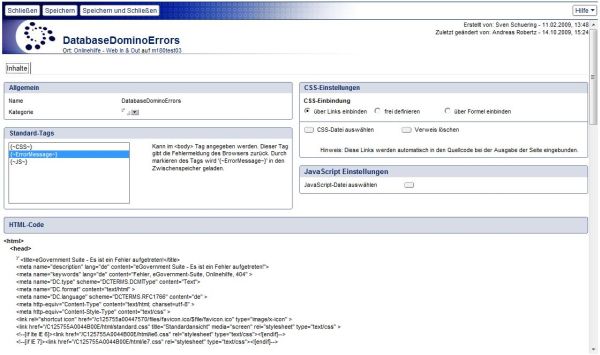
WebIO # Konfigurationsdokument DatabaseDominoErrors
Über das Konfigurationsdokument DatabaseDominoErrors erfolgt die Gestalltung der Fehlermeldungsausgabe.
Im Konfigurationsdokument befinden sich folgende Bereiche:

Bereich Allgemein
| Name | In diesem Bereich wird die Bezeichnung des Konfigurationsdokuments ausgegeben. |
|---|---|
| Kategorie | Das Feld Kategorie kann genutzt werden um dem Konfigurationsdokument eine Kategorie zuzuweisen unter der das Dokument in der Ansicht Konfiguration dargestellt wird. |
Bereich Standardtags
| Verfügbare Standad-Tags | In diesem Bereich sehen Sie eine Auflistung verschiedener Standard-Tags. Standard-Tags werden genutzt um verschiedene zusätzliche Funktionen zu ermöglichen. Es werden drei verschiedene Standard-Tags angeboten:
Standard-Tags werden in den HTML-Bereich über die Zwischenablage des Betriebssystems eingefügt. Dazu klicken Sie einmal mit der linken Maustaste auf das Tag. Nun befindet sich das Tag in Ihrer Zwischenablage und kann an jede beliebige Stelle eingefügt werden. Wählen Sie nun mit dem Cursor die gewünschte Position des Tags im HTML-Bereich der Datenquelle aus indem Sie einmal mit der linken Maustaste auf die gewünschte Position klicken. Nun können Sie das Tag über die Tastenkombination "Strg + V" oder über den Menüpunkt "einfügen" des Kontextmenüs (Rechtsklick an gewünschter Position) einfügen.
| ||||||||
|---|---|---|---|---|---|---|---|---|---|
| HTML-Code | Im Bereich HTML-Code wird der HTML-Code für die Webausgabe der Fehlermeldung definiert. Das HTML-Grundgerüst ist dabei vorgegeben. |
Bereich CSS-Einstellungen
CSS-Einbindung
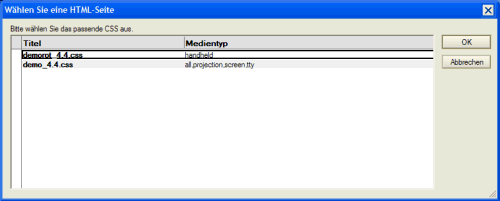
| Mit der Option "CSS-Einbindung - über Links einbinden" ermöglichen Sie die Auswahl einer CSS-Datei aus der Web In & Out-Datenbank. Der Button CSS-Datei auswählen wird genutzt um eine oder mehrere CSS-Datei(en) aus der Web In & Out-Datenbank auszuwählen. Nach betätigen des Buttons öffnet sich eine Dialogbox über welche die gewünschten CSS-Dateien ausgewählt werden können:
Wählen Sie eine oder mehrere Dateien aus und bestätigen Sie Ihre Auswahl mit dem Button "OK". Mit dem Button "Abbrechen" brechen Sie die Auswahl ab und schließen die Dialogbox ohne Auswahl. |
|---|---|
CSS-Einbindung
| Mit der Option "CSS-Einbindung - frei definieren" ermöglichen Sie die freie Eingabe von CSS. |
CSS-Einbindung
| Mit der Option "CSS-Einbindung - über Formel einbinden" ermöglichen Sie die Einbindung von CSS über eine Formel. |
Bereich JavaScript-Einstellungen
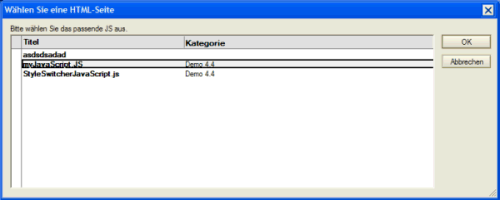
| JavaScript-Datei auswählen | Der Button JavaScript-Datei auswählen wird genutzt um eine oder mehrere JavaScript-Datei(en) aus der Web In & Out-Datenbank auszuwählen. Nach betätigen des Buttons öffnet sich eine Dialogbox über welche die gewünschten JavaScript-Dateien ausgewählt werden können:
Wählen Sie eine oder mehrere Dateien aus und bestätigen Sie Ihre Auswahl mit dem Button "OK". Mit dem Button "Abbrechen" brechen Sie die Auswahl ab und schließen die Dialogbox ohne Auswahl. |
|---|
Bereich HTML-Code
Im Bereich HTML-Code wird der HTML-Code für die Webausgabe der Fehlermeldung definiert. Das HTML-Grundgerüst ist dabei vorgegeben.
Werkzeuge:
 | Mit diesem Werkzeug öffnen Sie das aktive Dokument im "Bearbeiten-Modus". In Diesem Modus können Änderungen am Dokument vorgenommen werden. Dieses Werkzeug sehen Sie nur wenn das Dokument im "Lesen-Modus" geöffnet wurde. |
|---|---|
 | Mit dem Werkzeug "Schließen" schließen Sie das Dokument. |
 | Mit dem Werkzeug "Speichern" speichern Sie das Dokument. |
 | Mit dem Werkzeug "Speichern und schließen" schließen Sie das Dokument. Vor dem schließen wird das Dokument gespeichert. |
 | Mit dem Werkzeug "Hilfe - Kontexthilfe" öffnen Sie diese Hilfedatenbank. Mit dem Werkzeug "Hilfe - Produktinformation" öffnen Sie ein Fenster mit Informationen zum System. |
Letzte Änderung: 05.06.2015 | 12:21 Uhr