Inhalte durchsuchen
Inhalt
Konfiguration des eCard-Modul`s in der Web In & Out-Datenbank
Bei den eCards wird unterschieden zwischen eCard-Grafiken und eCards. eCard`s sind durch Webbenutzer verschickte Informationen, welche durch eine vom Webbenutzer definierte Zielperson im Browser aufgerufen werden kann. eCard-Grafiken sind die Grundlage für die versendeten eCard`s.
Standardmäßig werden eCard-Grafiken zur Auswahl über eine Datenquelle aufgelistet und im Detaildokument in der Originalgröße angezeigt. Der Empfänger der eCard kann außerdem die eCard im Design der Homepage aufrufen.
Datenquelle für Vorschau
Die Datenquelle für die Auflistung der eCard-Grafiken wird wie alle anderen Datenquellen erstellt. Es wird auch hier eine Ansicht in der eCard-Datenbank benötigt, in der die gewünschten eCard-Grafiken angezeigt werden. Es ist möglich mit nicht kategorisierten und kategorisierten Ansichten zu arbeiten.
Die Grafiken der eCards werden in der eCard-Datenbank aus der Ressourcen-Datenbank ausgewählt.Das Feld "st1bild1html" beinhaltet den kompletten "img"-Tag des Bildes. Auch hier erfolgt eine Aktualisierung der Bilddaten aus der Ressourcendatenbank (siehe Hilfedokument Barrierefreie Bildausgabe). Der Untertitel der Vorschaugrafik befindet sich im Feld "st1bild1text".
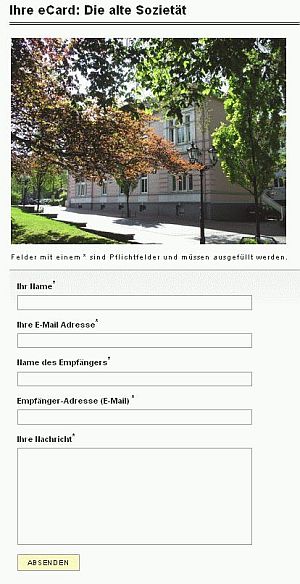
Detaildokument / Eingabeformular zum Versenden der eCard
Für das Detaildokument der eCard-Grafik muß ein Formular und ein Seitenlayout erstellt werden. Das Seitenlayout wird für die eCard-Grafik in der Web In & Out-Datenbank erstellt und wird genutzt um die Grafik im Browser anzuzeigen und das Formular zu verknüpfen.
eCard - Formular (Eingabeformular)
Am Anfang des Quellltextes auf dem Reiter HTML muss folgendes stehen:
DocUID
@Text(@DocumentUniqueID)
<input type="hidden" name="FileDocID" value="{~DocUID~}">
Es wird die DocID der ausgewählten eCard-Grafik übergeben. Wobei das PseudoTag DocUID nur die UniqueID der aktuell geöffneten eCard-Grafik enthält
Die folgenden Felder werden für die Eingabe der eCarddaten benötigt:
- filedocid - überibt die Doc-ID der aktuellen eCard - verstecktes Feld
- absendername - übergibt den Namen des Absenders
- absendermail - übergibt die eMail-Adresse des Absenders
- empfaengername - übergibt den Namen des Empfängers
- empfaengermail - übergibt die eMail-Adresse des Empfängers
Seitenlayout in welchem das Eingabeformular verknüpft wird
Die Grafik wird im Seitenlayout definiert. Für die große eCard-Grafik wird das Feld st2bild1html genutzt. In diesem Feld befindet sich der komplette XHTML-Code des Bildes. Auch hier erfolgt eine Aktualisierung der Bilddaten aus der Ressourcendatenbank (siehe Hilfedokument Barrierefreie Bildausgabe). Der Untertitel der eCard-Grafik befindet sich im Feld st1bild2text.
Das Eingabeformular für die Eingabe des eCard-Inhaltes durch den Webbenutzer wird das Formular auf dem Reiter Formulare eingebunden. Mit dem Standard-Tag {~FORM~} wird das Formular an der gewünschten Position eingefügt.
Nach dem erstellen des Seitenlayouts kann der eCardgrafik das Layout in der eCard-Datenbank zugewiesen werden. Die Zuweisung erfolgt im Konfigurationsdokument eCard auf dem Reiter Allgemein.
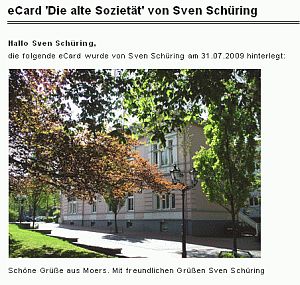
eCard-Aufruf durch Empfänger
Für den eCard-Aufruf durch den Empfänger muß in der Web In & Out ein eigenes Seitenlayout erstellt werden.
Bei der Webausgabe einer eCard öffnet man das vom Benutzer erstellte eCard Dokument. Darin befindet sich die DocUID der benutzten eCard-Grafik. Um auf die Felder st1bild1html oder st2bild1html zuzugreifen, bedient man sich eines PseudoTags.
@GetDocField(FileDocID;"st2bild1html".)
So ist gewährleistet das auch hier eine Aktualisierung der Bilddaten aus der Ressourcendatenbank erfolgt (siehe Hilfedokument Barrierefreie Bildausgab).
Es ist möglich dem Versender eine E-Mail zuzusenden, wenn die von ihm verschickte eCard vom Empfänger aufgerufen wird. Dazu tragen Sie folgende Formel in das Feld WebQueryOpen-Ereignis, auf dem Reiter Allgemein, im Seitenlayout der eCard ein.
@Command([ToolsRunMacro]; "eCardGelesen")
Da hier auf eine bestehende eCard-Grafik verwiesen wird, ist es wichtig das keine eCard-Grafik mit bestehenden eCards einfach aus der Datenbank gelöscht wird. Nach dem Löschen würde die Bildausgabe im eCardDokument nicht funktionieren. Soll dennoch eine eCard-Grafik nicht mehr im Web angezeigt werden so empfiehlt es sich einfach die Freigabe für die entsprechende eCardgrafik zu entfernen.
In der eCard-Datenbank gibt es daher folgenden Dialog zur Bestätigung beim löschen von eCard-Grafiken: 
Nach dem erstellen des Seitenlayouts kann der eCardgrafik das Layout in der eCard-Datenbank zugewiesen werden. Die Zuweisung erfolgt im Konfigurationsdokument eCard auf dem Reiter Allgemein.
Letzte Änderung: 02.03.2010 | 17:12 Uhr