Inhalte durchsuchen
Inhalt
WebIO # Seiten-Layouts
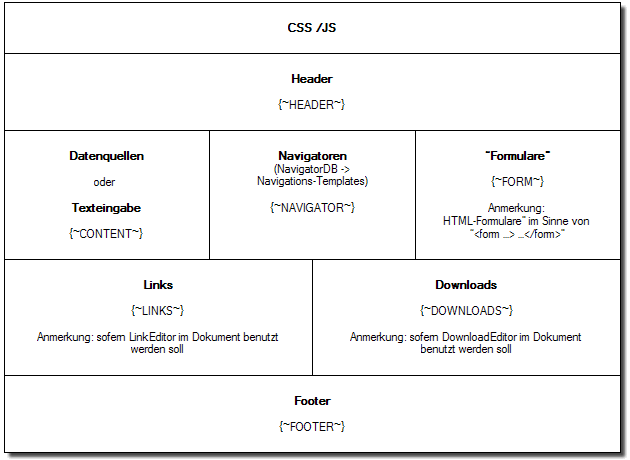
Seiten-Layouts werden für die Webveröffenlichung von Inhaltsdokumenten verwendet. Dazu werden im Seiten-Layout verschiedene Gestaltungselemente (z.B. Seitenfuß, Navigation, Linkeditor, Inhaltsfelder...) zusammengebracht. Im Seiten-Layout können folgende Gestaltungselemente integriert werden:

Technisches:
Beim Speichern von Seiten-Layouts wird in der angegebenen Zieldatenbank eine Maske erstellt. Für die Erstellung dieser Maske werden Entwicklerrechte an der Zieldatenbank benötigt. Nach der Erstellung bzw. Änderung wird diese Maske vom Ersteller bzw. letzten Bearbeiter signiert. Nach aktuellen Informationen ist diese Signatur bedeutungslos für die Webausgabe (diese Maske wird für die Webausgabe verwendet).
Im Dokument befinden sich folgende Reiter:
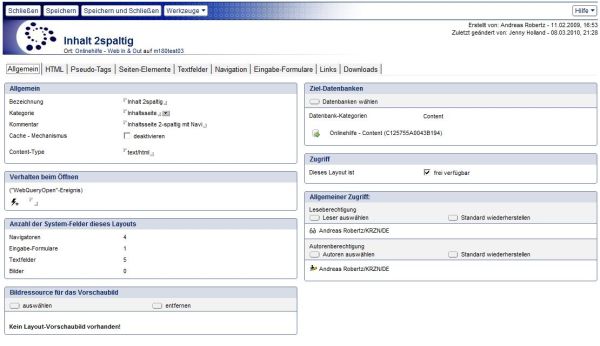
Reiter Allgemein

Bereich: Allgemein
| Bezeichnung | In diesem Bereich wird dem Layout eine Bezeichnung gegeben. Die Bezeichnung sollte eindeutig sein, Damit der Redakteur auch die Bezeichnung des Layouts als Hilfsmittel für die Seitenerfassung nutzen ann. |
|---|---|
| Kategorie | Das Feld Kategorie kann genutzt werden um dem Dokument eine Kategorie zuzuweisen unter der das Dokument in der Ansicht "Seiten-Layouts" dargestellt wird. |
| Kommentar | In diesem Bereich kann ein Kommentar zum Seiten-Layout eingegeben werden. Dieser Kommentar wird bei der Layoutauswahl angezeigt und kann so zur Beschreibung des Layouts genutzt werden.. |
| Cache-Mechanismus | In diesem Bereich kann der Caching-Mechanismuss deaktiviert werden. Wir die option aktiviert, so erfolgt keine Vorberechnung der über dieses Seitenlayout veröffentlichten Inhalte (Datenquellen & Navigation). Weitere Informationen zum Thema Caching erhalten Sie im Modul Cache. |
| Content-Type | In diesem Bereich wird der Inhaltstyp definiert. Für die Verwendung von HTML-Code wird der Type "text/html" verwendet. |
Bereich: Verhalten beim Öffenen
In diesem Bereich kann eine Formel hinterlegt werden, die vor dem Öffnen der Webseite ausgeführt wird. Mit Hilfe des Buttons kann der eingegebene Code überprüft werden. Erscheint nach betätigen des Buttons die Meldung:
kann der eingegebene Code überprüft werden. Erscheint nach betätigen des Buttons die Meldung:

So ist die Formel in Ordnung und das Seiten-Layout arbeitet mit der hier eingegebenen Formel. Wird eine Fehlermeldung usgegeben, so muß die Formel angepasst werden.
Bereich: Anzahl der Systemfelder dieses Layouts
| Anzahl Navigator-Felder | In diesem Bereich wird die Anzahl der im Layout verwendeten Navigator-Felder angezeigt. |
|---|---|
| Anzahl Formular-Felder | In diesem Bereich wird die Anzahl der im Layout verwendeten Formular-Felder angezeigt. |
| Anzahl Content-Felder | In diesem Bereich wird die Anzahl der im Layout verwendeten Content-Felder angezeigt. |
| Anzahl Picture-Felder | In diesem Bereich wird die Anzahl der im Layout verwendeten Picture-Felder angezeigt. |
Bereich: Bildressourcen für das Vorschaubild
In diesem Bereich wird eine Vorschaugrafik aus der Web In & Out-Datenbank ausgewählt. Die Vorschaugrafik wird bei der Layoutauswahl angezeigt und vereinfacht es dem Redakteur ein Layout auszuwählen.
Grundsätzlich kann die Grafik in unterschiedlichen Größen vorhanden sein. Es empfiehlt sich allerdings eine Bildgröße von 440px x 330px (b x h) zu verwenden wenn in der Kommune mit höheren Bildschirmauflösung gearbeitet wird. Alternativ wäre 300px x 225px möglich, allerdings ist diese Größe ziemlich klein, wenn in der Grafik komplexere Details des Layouts erkannt werden sollen.
Bereich: Zieldatenbank
Über den Button "Datenbank wählen" kann eine, im Konfigurationsdokument Globals verknüpfte, Datenbank ausgewählt werden. Es muss mindestens eine Datenbank ausgewählt werden, für die das Layout bestimmt ist. Das Layout wird beim Speichern in die entsprechenden Zieldatenbanken übertragen. Wird ein Layout für eine neue Datenbank kopiert, muss diese entsprechend ausgewählt werden.
Bereich: Zugriff
Wenn das Kontrollfeld "Dieses Layout ist frei verfügbar" aktiviert ist, wird das Layout über den Dialog zur Layoutauswahl in der Zieldatenbank angeboten. Durch deaktivieren des Kontrollfeldes kann die Anzeige im Dialog zur Layoutauswahl in der Zieldatenbank unterbunden werden. Dies ist dann nützlich, wenn es sich zum Beispiel um ein noch nicht fertiges Layout handelt oder das Layout nur einmalig verwendet werden soll.
Hinweis:
Die Einstellung ist nur wirksam für Benutzer mit eingeschränkten Rechten an der Web In & Out. Benutzer welche an der Web In & Out mit der Rolle "GlobalReaders" berechtigt sind können dieses Layout immer benutzen.
Bereich: Allgemeiner Zugriff
Über den Allgemeinen Zugriff wird defniert welche Notesbenutzer das Dokument sehen dürfen.
| Leseberechtigung | Durch einen Klick auf diesen Button gelangen Sie in den Auswahldialog für Personen und Gruppe.Dort können Sie die Personen mit Leseberechtigung an dieser Ressource auswählen. Leser können sowohl Personen als auch Gruppen sein. Standardmäßig sollte dieses Feld mit einem * gefüllt sein um allen Benutzern den Lesezugriff auf die Ressource zu ermöglichen. Hierbei handelt es sich um die Leseberechtigung des Notesdokumentes und nicht der Webausgabe. Diese wird über die Checkboxen für den "Freigabebereich Web" gesteuert. |
|---|---|
| auf Profil-Einstellung zurücksetzung | Der Button setzt die Leseberechtigung zurück auf die im "Konfigurationsdokument Globals" vordefinierte Leseberechtigung. |
| Autorenberechtigung | Durch einen Klick auf diesen Button gelangen Sie in den Auswahldialog für Personen und Gruppe.Dort können Sie die Personen mit Autorenberechtigung an dieser Ressource auswählen. Autoren können sowohl Personen als auch Gruppen sein. Hierbei handelt es sich um die Autorenberechtigung des Notesdokumentes und nicht der Webausgabe. Diese wird über die Checkboxen für den "Freigabebereich Web" gesteuert. |
auf Profil-Einstellung zurücksetzung | Der Button setzt die Autorenberechtigung zurück auf die im "Konfigurationsdokument Globals" vordefinierte Autorenberechtigung. |
Reiter HTML

Der HTML – Code der kompletten Seite wird auf diesem Reiter hinterlegt .
| Verfügbaren Standard-Tags | In diesem Bereich sehen Sie eine Auflistung verschiedener Standard-Tags. Standard-Tags werden genutzt um verschiedene zusätzliche Funktionen zu ermöglichen. Folgende Standard-Tags stehen zur Verfügung: |
|---|
| Tag | Beschreibung |
|---|---|
| NAVIGATOR | Platzhalter für einen Navigator |
| FORM | Platzhalter für ein Formular |
| CONTENT | Platzhalter für ein Rich-Textfeld |
| CSS | Platzhalter für Verweis zur CSS-Datei (optional wen andere Ausgabeposition im Quellcode gewünscht wird) |
| JS | Platzhalter für Verweis zur JS-Datei (optional wen andere Ausgabeposition im Quellcode gewünscht wird) |
| PICTURE | Platzhalter für ein Bild, dass über einen Auswahldialog vom Redakteur bestimmt wird |
| TITEL | Platzhalter für den Titel der auszugebenden Standard-Seite |
| SUBTITLE | Untertitel einer Seite |
| LINKS | Platzhalter für den HTML-Code der Seitenlinks |
| DOWNLOADS | Platzhalter für den HTML-Code der Seitendownloads |
| SEARCHRESULT | Platzhalter für die Ausgabe des Suchergebnisses |
| CATEGORYLIST | Platzhalter für eine eingeblendete Navigation z.B. des Fachbereichs (ACHTUNG => zusätzlicher Agent nötig) |
| HEADER | Platzhalter für den Header |
| FOOTER | Platzhalter für den Footer |
| $CurrNavigation | Gibt die aktuelle Navigation in Form von URL-Parametern aus |
| Sitemap4ULLI | Gibt die Sitemap bei Verwendung der Navigationsart UL LI aus |
Standard-Tags werden in den HTML-Bereich über die Zwischenablage des Betriebssystems eingefügt. Dazu klicken Sie einmal mit der linken Maustaste auf das Tag. Nun befindet sich das Tag in Ihrer Zwischenablage und kann an jede beliebige Stelle eingefügt werden. Wählen Sie nun mit dem Cursor die gewünschte Position des Tags im HTML-Bereich der Datenquelle aus indem Sie einmal mit der linken Maustaste auf die gewünschte Position klicken. Nun können Sie das Tag über die Tastenkombination "Strg + V" oder über den Menüpunkt "einfügen" des Kontextmenüs (Rechtsklick an gewünschter Position) einfügen.

| Verfügbare Pseudo-Tags | In diesem Bereich sehen Sie alle im Reiter Pseudo-Tags definierten Pseudo-Tags. Pseudotags können wie Standard-Tags über die Zwischenablage in den HTML-Bereich eingefügt werden. |
|---|---|
| Code-Bereich | In diesem Bereich wird der Code des Seiten-Layouts eingegeben. Dabei wird der Code für die komplette Seite (von bis ) eingegeben und über Tags aufgebaut. |
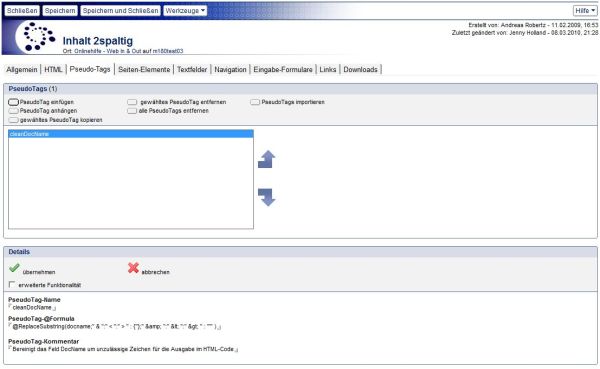
Reiter Pseudo-Tags

In diesem Bereich werden Pseudotags erstellt. Pseudotags werden genutzt um individuelle Webausgaben zu realisieren. Die PseudoTag-Formular ist LotusScript.
Um ein neues Tag zu erstellen gehen Sie wie folgt vor:
- Geben Sie dem Tag einen eindeutigen Namen im Bereich "Pseudo Tag-Name"
- Im Bereich "Pseudo Tag-Formula" geben Sie die LotusScript Formel ein.
- Sie können im Bereich "Pseudo Tag-Kommentar" eine Beschreibung das Tags eingeben.
- Betätigen Sie das Häckchen um den Scriptbereich zu übernehmen (um abzubrechen betätigen Sie das X).

Nach Betätigen des Häckchens wird der Code geprüft und anschließend gespeichert. Sollte der Code nicht Korrekt sein wird eine Fehlermeldung ausgegeben. Der Code kann erst übernommen werden, wenn der Code richtig aufgebaut wurde. - Betätigen Sie den Button "Änderungen übernehmen.
Um ein bestehendes Tag zu bearbeiten gehen Sie wie folgt vor:
- Markieren Sie den gewünschten Tag.
- Ändern Sie den Tag im entsprechenden Feld (Name, Formula oder Kommentar)
- Übernehmen Sie die Änderungen mit dem Button
 und "Änderungen übernehmen".
und "Änderungen übernehmen".
Die Aktionen haben folgende Bedeutung:
| Pseudo-Tag einfügen | Ein neues Pseudotag wird erstellt |
|---|---|
| Pseudo-Tag anhängen | Ein neues Pseudotag wird am Ende der Liste erstellt |
| gewähltes Pseudo-Tag kopieren | Das im Bereich "Pseudo Tag-Name" markierte Pseudotag wird kopiert und mit einem neuen Namen angelegt. |
| gewähltes Pseudo-Tag entfernen | Das im Bereich "Pseudo Tag-Name" markierte Pseudotag wird gelöscht. |
| alle Pseudo-Tags löschen | Alle Pseudotags werden gelöscht. |
| Pseudotag importieren | Über diesen Button öffnet sich ein Auswahldialog mit allen in der Web In&Out vorhandenen Dokumenten. Wählen Sie ein Dokumente aus um die darin enthaltenen Pseudotags in das aktuelle Dokument zu übernehmen. Nach der Auswahl des Dokumentes öffnet sich ein weiterer Auswahldialog der ein Auswahl der gewünschten Pseudotags ermöglicht. |
| Änderungen übernehmen | Die Änderungen am aktuellen Pseudo Tag werden übernommen. |
| abbrechen | Die aktuellen Änderungen am Pseudotag werden zurückgesetzt. Das Tag hat nun den Stand seit der letzten Speicherung. |
| gewähltes Tag nach oben schieben | Das im Bereich "Pseudo Tag-Name" markierte Pseudotag wird eine Position höher geschoben. |
| gewähltes Tag nach unten schieben | Das im Bereich "Pseudo Tag-Name" markierte Pseudotag wird eine Position tiefer geschoben. |
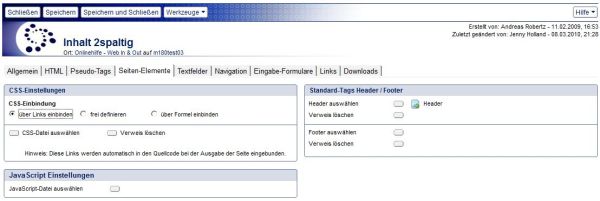
Reiter Seitenelemente

Bereich: CSS-Einstellungen / JavaScript Einstellungen
Über diesen Reiter kann ein Verweis auf ein in der Web In & Out angelegte CSS oder JavaScript-Datei angegeben werden. Die ausgewählten Dateien werden als „Link““ in den head-Bereich der Seite eingefügt. Die Position muß nicht über ein Tag im Layout definiert werden.
Das CSS kann über Links, frei definiert oder über eine Notes-Formel eingebunden werden.
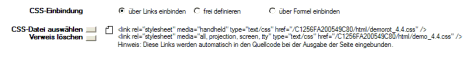
CSS-Einbindung - über Links einbinden | Über den Button CSS-Datei auswählen kann eine oder mehrere CSS-Datei(en) ausgewählt werden. Die Reihenfolge der Auswahl (Klick 1, Klick 2, Klick 3...) |
|---|---|
CSS-Einbindung - frei definieren | In dem nun sichtbaren Textfeld kann der gewünschte CSS-Code eingegeben werden. Es kann direkt CSS definiert werden oder ein Verweis auf eine Datei erfolgen. |
CSS-Einbindung - über Formel einbinden | In diesem Bereich wird mit NotesScript gearbeitet. Nutzt man die Formel, kann auf die ReplicaID der WebIO (zur Verlinkung auf die CSS - Dokumente) das Tag „{~REPLICAIDWEBIO~}“ verwendet werden. Mit Hilfe des Buttons
So ist die Formel in Ordnung und das Seiten-Layout arbeitet mit der hier eingegebenen Formel. Wird eine Fehlermeldung usgegeben, so muß die Formel angepasst werden. |
Der Verweis zu den verknüpften CSS und JavaScript-Dateien wird automatisch in den HTML-Code eingefügt. Dabei werden die jeweiligen Dateiverweise vor das HTML-Tag eingefügt. Die CSS Dateien werden zuerst definiert. Danach erfolgt die Definition der JavaScript-Dateien:
Sollen die Dateien in einer anderen Reihenfolge ausgegeben werden, so können die Tags {~CSS~} bzw. {~JS~} verwendet werden um die Position und Reihenfolge des Dateiaufrufes festzulegen.
Bereich Header/Footer
In diesem Bereich wird der Header und der Footer ausgewählt. Der Header und der Footer wird über ein Standardtag an der gewünschten Stelle im Seiten-Layout auf dem Reiter Layout plaziert. Wird ein Layout für den Header oder Footer ausgewählt, aber kein Standardtag im Layout plaziert, so wird der Code des ausgewählten Headers direkt nach dem HTML-Tag in den Code eingefügt. Der Footer wird direkt vor demeingefügt.
| Header auswählen / Footer auswählen | Über diesen Button wählen Sie einen Header oder Footer aus der Web In & Out Datenbank aus. Nach betätigen des Buttons öffnet sich eine Dialogbox, über welche ein entsprechender Header/Footer ausgewäht werden kann. |
|---|---|
| Verweis löschen | Über den Button Verweis löschen, löschen sie einen bestehenden Verweis auf einen Header oder Footer. |
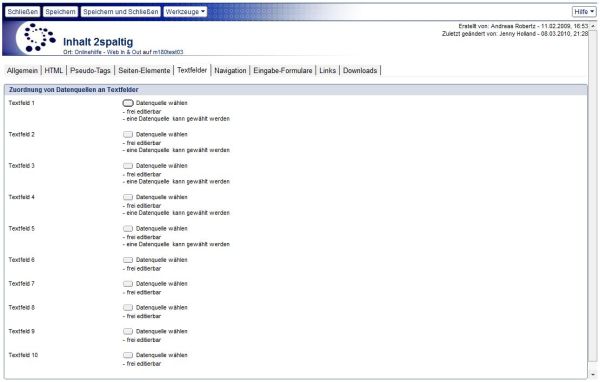
Reiter Textfelder

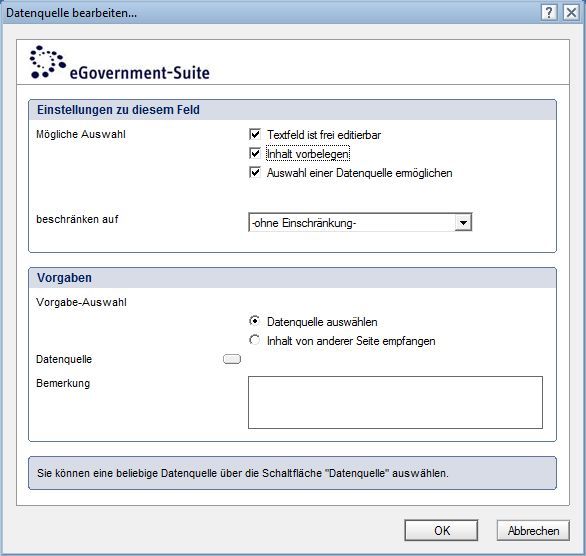
Auf diesem Reiter definieren Sie die Inhalt der einzelnen Content-Felder. Contentfelder können vom Redakteur mit Text gefüllt werden oder mit einer Datenquelle verknüpft werden. Außerdem kann dem Contentfeld über das Layout fest eine Datenquelle zugewiesen werden oder nur die Auswahl einer Datenquelle aus einer bestimmten Datenquellenkategorie ermöglicht werden.
Nach einem Klick auf den Button "Datenquelle wählen" öffnet sich eine Dialogbox in der die Eigenschaften des Contentfeldes definiert werden.

Die Reihenfolge der Contentfelder wird im Seiten-Layout auf dem Reiter "Layout" mit dem Tag „{~Content~}“ definiert. Ein zuordnen der Eigenschaften erfolgt für jedes im Layout genutzte Contentfeld.
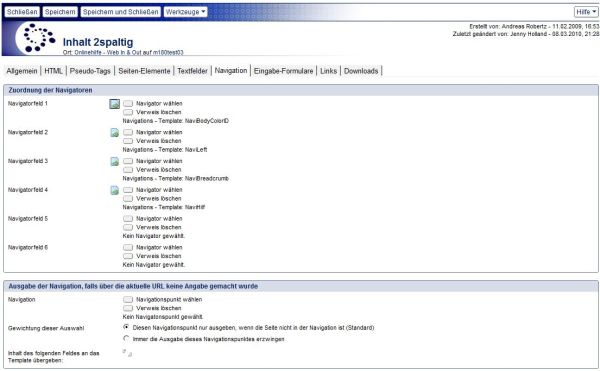
Reiter Navigatoren

Auf diesem Reiter definieren Sie die Inhalt der einzelnen Navigatorfelder. Navigatorfelder werden im Seiten-Layout mit einem Navigations-Template aus der Navigations-Datenbank gefüllt.
Nach einem Klick auf den Button "Navigator wählen" öffnet sich eine Dialogbox in der die Eigenschaften des Navigatorfeldes definiert werden.

Über den Button Verweis löschen, löschen sie einen bestehenden Verweis auf einen Header oder Footer.
Die Reihenfolge der Formularfelder wird im Seiten-Layout auf dem Reiter "Layout" mit dem Tag „{~NAVIGATOR~}“ definiert. Ein zuordnen der Eigenschaften erfolgt für jedes im Layout genutzte Contentfeld.
Ausgabe der Navigation, falls über die aktuelle URL keine Anngabe gemacht wurde
In diesem Bereich können einzelnen Seiten-Layouts Navigationspunkte zugewiesen werden. Diese Funktion wird vor allem für Inhalte genutzt die nicht zwingend in die Navigation eingetragen werden wie zum Beispiel Dienstleistungen, Veranstaltungsdokumente oder Pressemitteilungen. Werden diese Dokumente ohne URL-Parameter "&nid" geöffnet, z.B. über die Suche, so werden diese ohne passende Navigation ausgegeben. Das kann durch die Zuweisung eines Navigationspunktes im Seiten-Layout verhindert werden.
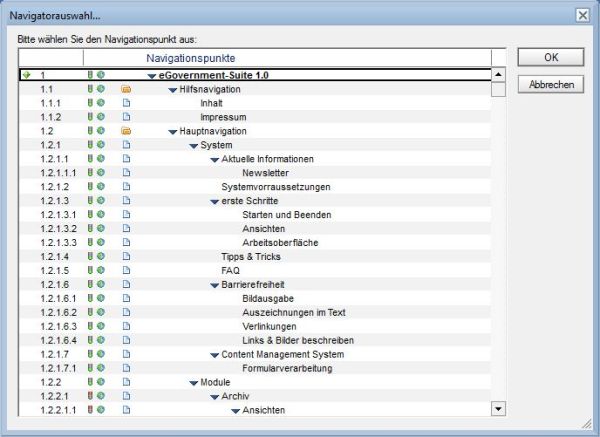
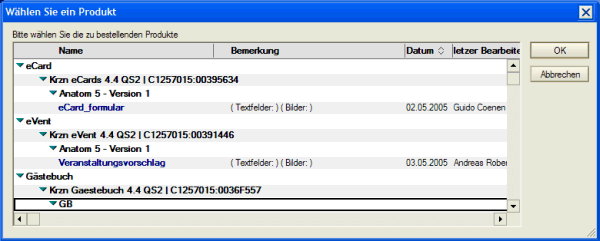
| Navigationspunkt wählen / Verweis löschen | Mit Hilfe des Buttons "Navigationspunkt wählen" wählen Sie einen Navigationspunkt aus. Nach dem Klick auf den Button öffnet sich die folgende Dialogbox:
Wählen Sie im Linken Bereich einen Navigationspunkt aus und bestätigen Sie die Auswahl mit dem Button "OK". Mit Hilfe des Buttons "Abbrechen" brechen Sie die Auswahl ab und schließen den Dialog ohne Auswahl des Navigationspunkts. Mit Hilfe des Buttons "Navigationspunkt löschen" löschen Sie den ausgewählten Navigationspunkt. |
|---|---|
| Gewichtung dieser Auswahl | Es kann entschieden werden welche Rolle die Auswahl des Navigationspunktes für die Webausgabe spielt. Diesen Navigationspunkt nur ausgeben, wenn die Seite nicht in der Navigation ist (Standard) Befindet sich die Seite nicht in der Navigation und wird ohne URL-Parameter "&nid" geöffnet, so wird der ausgewählte Navigationspunkt angezeigt. Wird die Seite in die Navigation eingefügt, so wird immer die Position dieses Dokuments in der Navigation berücksichtigt. Unabhängig von der Auswahl im Seiten-Layout. Immer die Ausgabe dieses Navigationspunktes erzwingen Es wird immer der im Seiten-Layout ausgewählte Navigationspunkt ausgegeben. |
| Inhalt des folgenden Feldes an das Template übergeben: | In diesem Feld wird der Name eines Feldes eingegeben, das im Navigationslayout berücksichtigt werden soll (z.B. "DocName" für den Titel einer Pressemitteilung). |
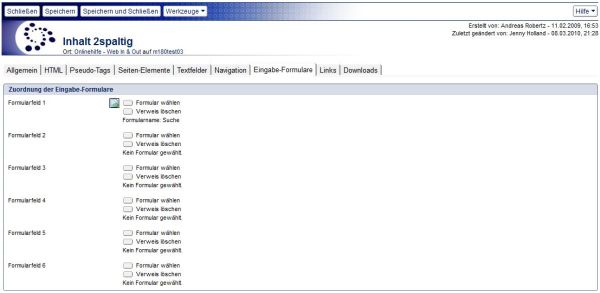
Reiter Eingabe-Formulare

Auf diesem Reiter definieren Sie die Inhalt der einzelnen Formularfelder. Formularfelder werden im Seiten-Layout mit einem Eingabelayout aus der Web In & Out Datenbank gefüllt.
Nach einem Klick auf den Button "Formular wählen" öffnet sich eine Dialogbox in der die Eigenschaften des Formularfeldes definiert werden.

Über den Button Verweis löschen, löschen sie einen bestehenden Verweis auf einen Header oder Footer.
Die Reihenfolge der Formularfelder wird im Seiten-Layout auf dem Reiter "Layout" mit dem Tag „{~Form~}“ definiert. Ein zuordnen der Eigenschaften erfolgt für jedes im Layout genutzte Contentfeld.
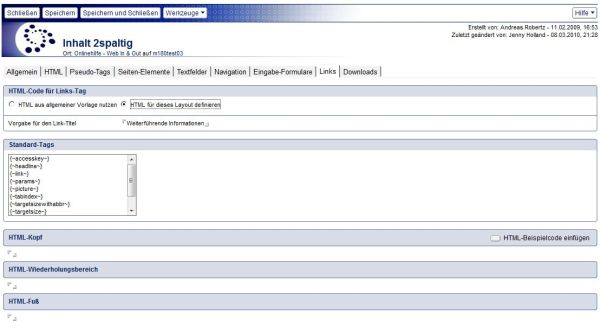
Reiter Links

Es gibt zwei Möglichkeiten das Design der Ausgabe der Linkliste zu definieren.
Variante 1: „HTML aus allgemeiner Vorlage nutzen“
Hier wird für die Ausgabe der HTML – Code verwendet, der zentral im Konfigurationsdokument „WebIO“ hinterlegt ist und dort auch editiert werden kann.
Variante 2: „HTML für dieses Layout definieren“
Hier kann abweichend von der allgemeinen Vorlage die Ausgabe individuell für dieses Layout bestimmt werden. Folgende Eingaben können nach Auswahl der Option "HTML für dieses Layout definieren" hier erfolgen:
| Vorgabe Link-Titel | In diesem Bereich können Sie einen Titel für den Linkbereich der Inhaltsseite definieren. In den Inhaltsdokumenten kann der Titel dennoch verändert werden. | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Verfügbare Standard-Tags | Standard-Tags werden genutzt um verschiedene zusätzliche Funktionen zu ermöglichen. Folgende Standard-Tags stehen zur Verfügung:
Standard-Tags werden in den HTML-Bereich über die Zwischenablage des Betriebssystems eingefügt. Dazu klicken Sie einmal mit der linken Maustaste auf das Tag. Nun befindet sich das Tag in Ihrer Zwischenablage und kann an jede beliebige Stelle eingefügt werden. Wählen Sie nun mit dem Cursor die gewünschte Position des Tags im HTML-Bereich der Datenquelle aus indem Sie einmal mit der linken Maustaste auf die gewünschte Position klicken. Nun können Sie das Tag über die Tastenkombination "Strg + V" oder über den Menüpunkt "einfügen" des Kontextmenüs (Rechtsklick an gewünschter Position) einfügen.
| ||||||||||||||||||
| HTML-Kopf | In diesem Bereich wird der Kopf der Linkliste definiert. Über das Tag {~title~} wird der im Seiten-Dokument definierte Linktitel ausgegeben. Tipp: Der Button "HTML-Beispielcode einfügen" kopiert den im Konfigurationsdokument vorgegebenen Standardcode in die HTML-Felder. Diese Funktion kann genutzt werden wenn nur kleine Anpassungen an der Ausgabe vorgenommen werden sollen. | ||||||||||||||||||
| HTML-Wiederholung (Links) | In diesem Bereich wird die Linkauflistung definiert. | ||||||||||||||||||
| HTML-Fuß | In diesem Bereich wird der Fuß der Linkliste definiert. |
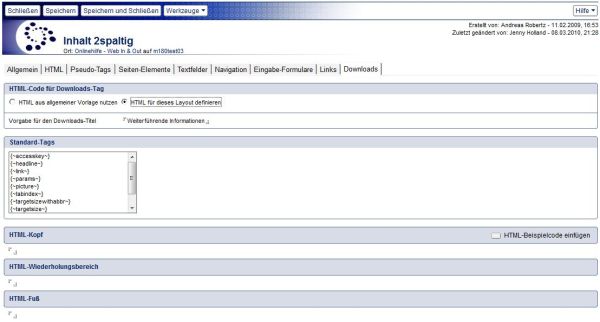
Reiter Downloads

Es gibt zwei Möglichkeiten das Design der Ausgabe der Downloadliste zu definieren.
Variante 1: „HTML aus allgemeiner Vorlage nutzen“
Hier wird für die Ausgabe der HTML – Code verwendet, der zentral im Konfigurationsdokument „WebIO“ hinterlegt ist und dort auch editiert werden kann.
Variante 2: „HTML für dieses Layout definieren“
Hier kann abweichend von der allgemeinen Vorlage die Ausgabe individuell für dieses Layout bestimmt werden. Folgende Eingaben können nach Auswahl der Option "HTML für dieses Layout definieren" hier erfolgen:
| Vorgabe Download-Titel | In diesem Bereich können Sie einen Titel für den Linkbereich der Inhaltsseite definieren. In den Inhaltsdokumenten kann der Titel dennoch verändert werden. | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Verfügbare Standard-Tags | Standard-Tags werden genutzt um verschiedene zusätzliche Funktionen zu ermöglichen. Folgende Standard-Tags stehen zur Verfügung:
Standard-Tags werden in den HTML-Bereich über die Zwischenablage des Betriebssystems eingefügt. Dazu klicken Sie einmal mit der linken Maustaste auf das Tag. Nun befindet sich das Tag in Ihrer Zwischenablage und kann an jede beliebige Stelle eingefügt werden. Wählen Sie nun mit dem Cursor die gewünschte Position des Tags im HTML-Bereich der Datenquelle aus indem Sie einmal mit der linken Maustaste auf die gewünschte Position klicken. Nun können Sie das Tag über die Tastenkombination "Strg + V" oder über den Menüpunkt "einfügen" des Kontextmenüs (Rechtsklick an gewünschter Position) einfügen.
| ||||||||||||||||||
| HTML-Kopf | In diesem Bereich wird der Kopf der Linkliste definiert. Über das Tag {~title~} wird der individuell im Seiten-Dokument definierte Linktitel ausgegeben. Tipp: Der Button "HTML-Beispielcode einfügen" kopiert den im Konfigurationsdokument vorgegebenen Standardcode in die HTML-Felder. Diese Funktion kann genutzt werden wenn nur kleine Anpassungen an der Ausgabe vorgenommen werden sollen. | ||||||||||||||||||
| HTML-Wiederholung (Links) | In diesem Bereich wird die Linkauflistung definiert. | ||||||||||||||||||
| HTML-Fuß | In diesem Bereich wird der Fuß der Linkliste definiert. |
Reiter etracker
![]()
Für die Auswertung der Seitenzugriffe auf die im Internet veröffentlichten Seiten wird von der Firma etracker das Modul Web Analytics eingesetzt. Die Übergabe der Daten erfolgt über JavaSkript. Der dynamisch generierte Code wird automatisch bei der Ausgabe der Seiten im Internet am Ende jeder einzelner Seite eingefügt. Standardmäig wird der Code im Konfigurationsdokument der Web In & Out hinterlegt. Es kann jedoch auch ein eigener Code im einzelnen Seitenlayout hinterlegt werden.
Für die Einbindung des Codes stehen zwei Varianten zur Verfügung:
Variante 1: „Formel aus allgemeiner Vorlage nutzen“
Hier wird für die Ausgabe der HTML – Code verwendet, der zentral im Konfigurationsdokument „WebIO“ hinterlegt ist und dort auch editiert werden kann.
Variante 2: „Formel für dieses Layout definieren“
Hier kann abweichend von der allgemeinen Vorlage die Ausgabe individuell für dieses Layout bestimmt werden. Mit dem Button "Formel-Beispielcode einfügen" können Sie den im Konfigurationsdokument „WebIO“ hinterlegten Code in das Seiten-Layout kopieren. Anschließend kann der Code angepasst werden.
Folgende Werkzeuge können genutzt werden:
 | Mit diesem Werkzeug öffnen Sie das aktive Dokument im "Bearbeiten-Modus". In Diesem Modus können Änderungen am Dokument vorgenommen werden. Dieses Werkzeug sehen Sie nur wenn das Dokument im "Lesen-Modus" geöffnet wurde. |
|---|---|
 | Mit dem Werkzeug "Schließen" schließen Sie das Dokument. |
 | Mit dem Werkzeug "Speichern" speichern Sie das Dokument. |
 | Mit dem Werkzeug "Speichern und schließen" schließen Sie das Dokument. Vor dem schließen wird das Dokument gespeichert. |
 | Mit dem Werkzeug "Vorschau: nur Seiten-Layout" ist es möglich das erstellte Seiten-Layout im Browser zu betrachten. Allerdings wird das Layout ohne Inhalt angezeigt. Mit dem Werkzeug "Übersicht: Autoren / Leser" öffnen Sie eine Dialogbox über welche Sie einen Überblick über alle Autoren- und Leserfelder bekommen. |
 | Mit dem Werkzeug "Hilfe - Kontexthilfe" öffnen Sie diese Hilfedatenbank. Mit dem Werkzeug "Hilfe - Produktinformation" öffnen Sie ein Fenster mit Informationen zum System. |
Letzte Änderung: 05.06.2015 | 12:21 Uhr